Testing your apps
There are two ways to test your application. with the Real device and Simulator as alternative.
WebIDE with real device
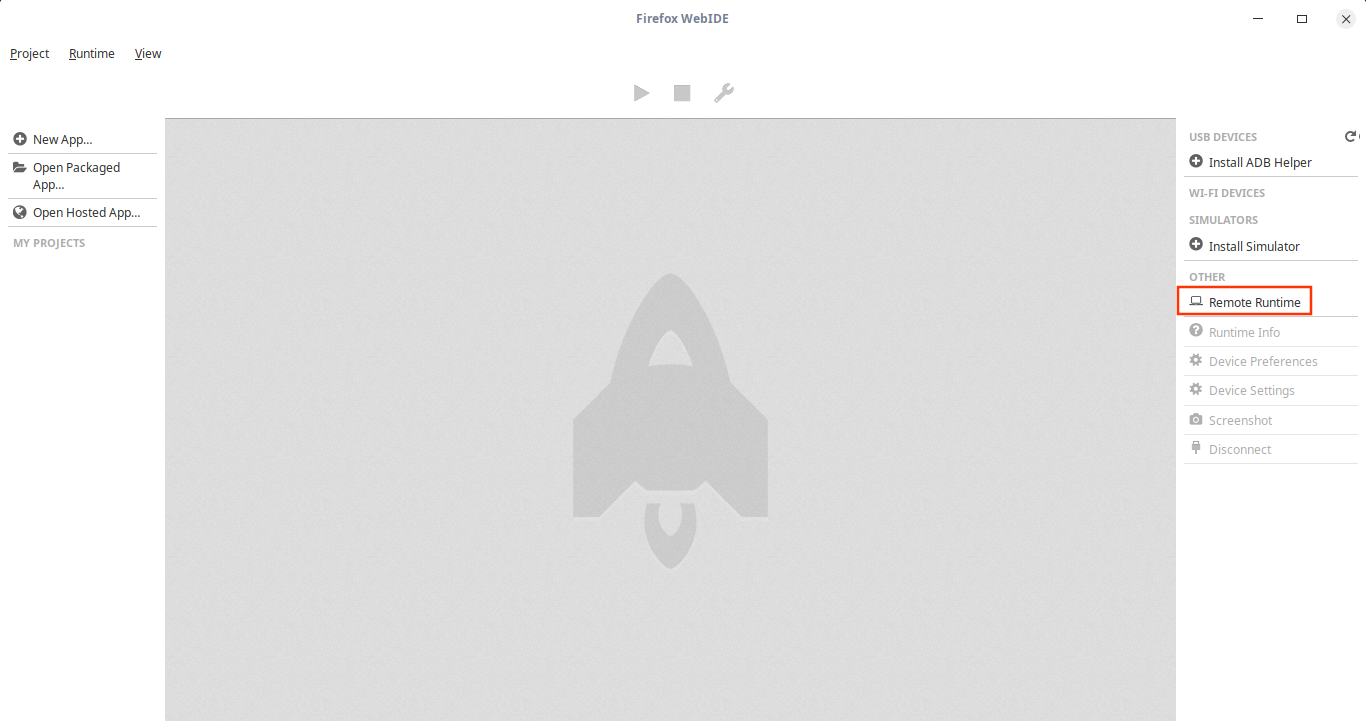
Open your WebIDE to connect in your device
Connect by remote runtime
First, check if your device is on the list of adb devices command.
Connect your device to your computer using a USB port, then run the following command from your terminal:
$ adb root && adb forward tcp:6000 localfilesystem:/data/local/debugger-socket
Note: You can change the port, changing the tcp value of the command (
tcp:PORT).
Then click in Remote runtime option

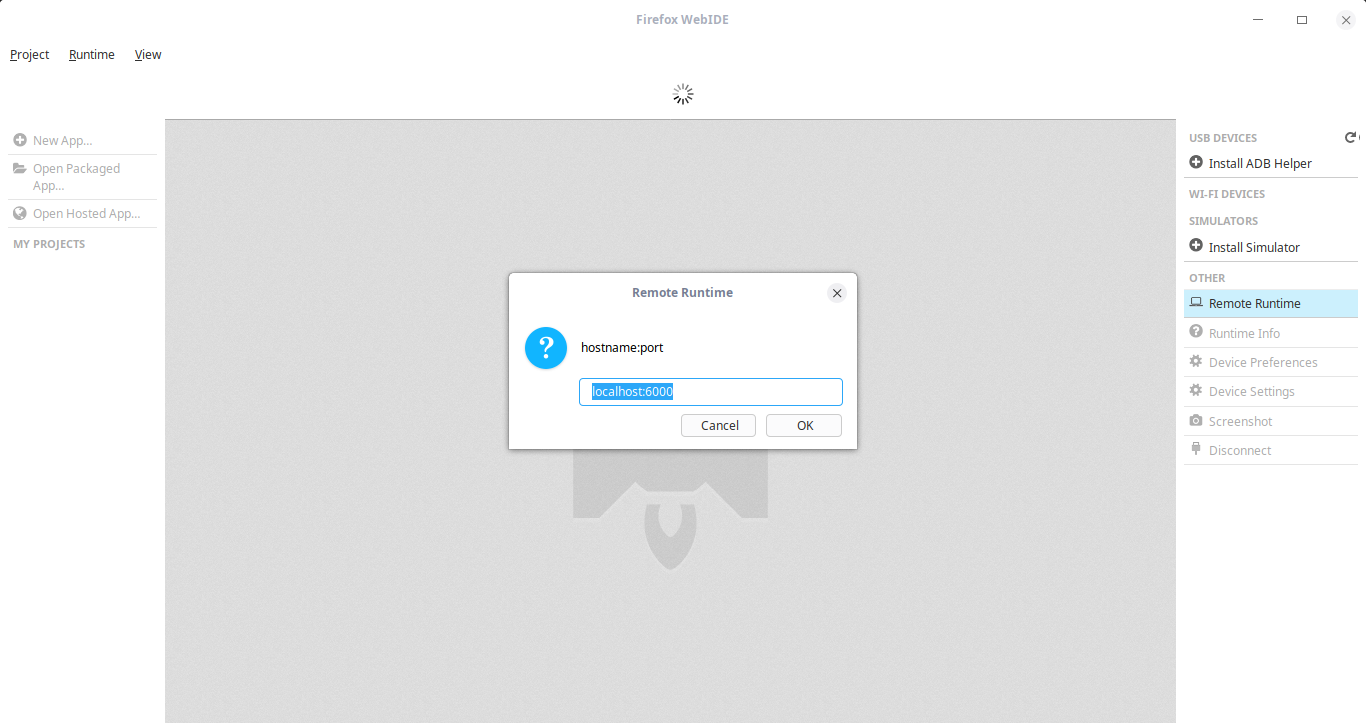
Insert the IP and port (localhost:PORT) and click on OK button

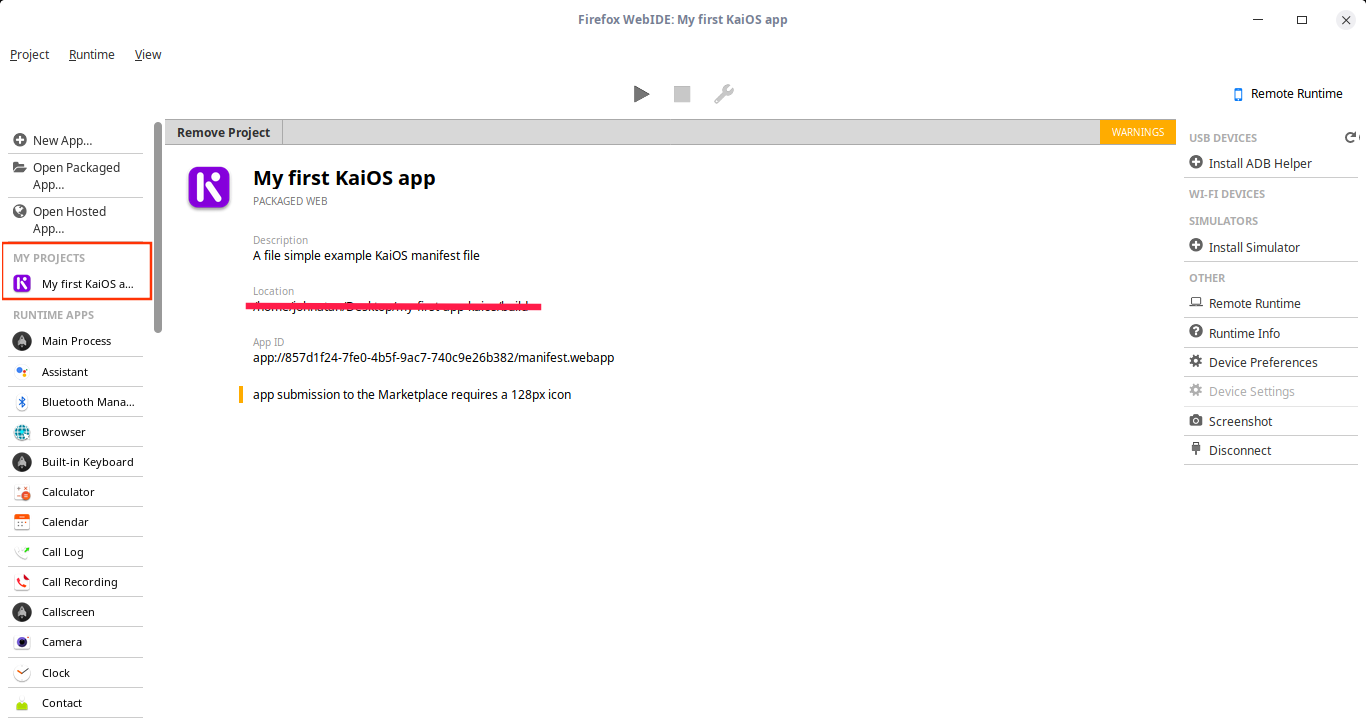
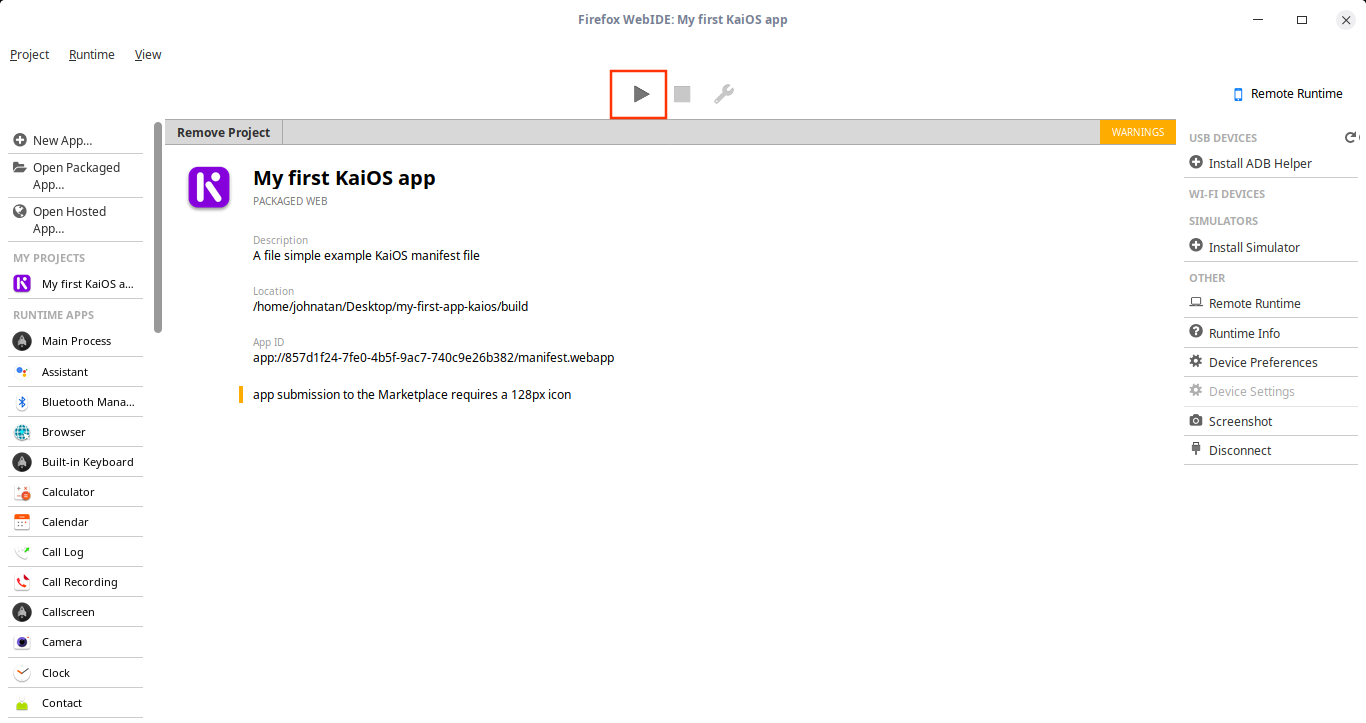
Click on the Open Package App option and open the folder with your project, after opening your project it will be added in the session my projects.

Click on the play icon to open the app on the device

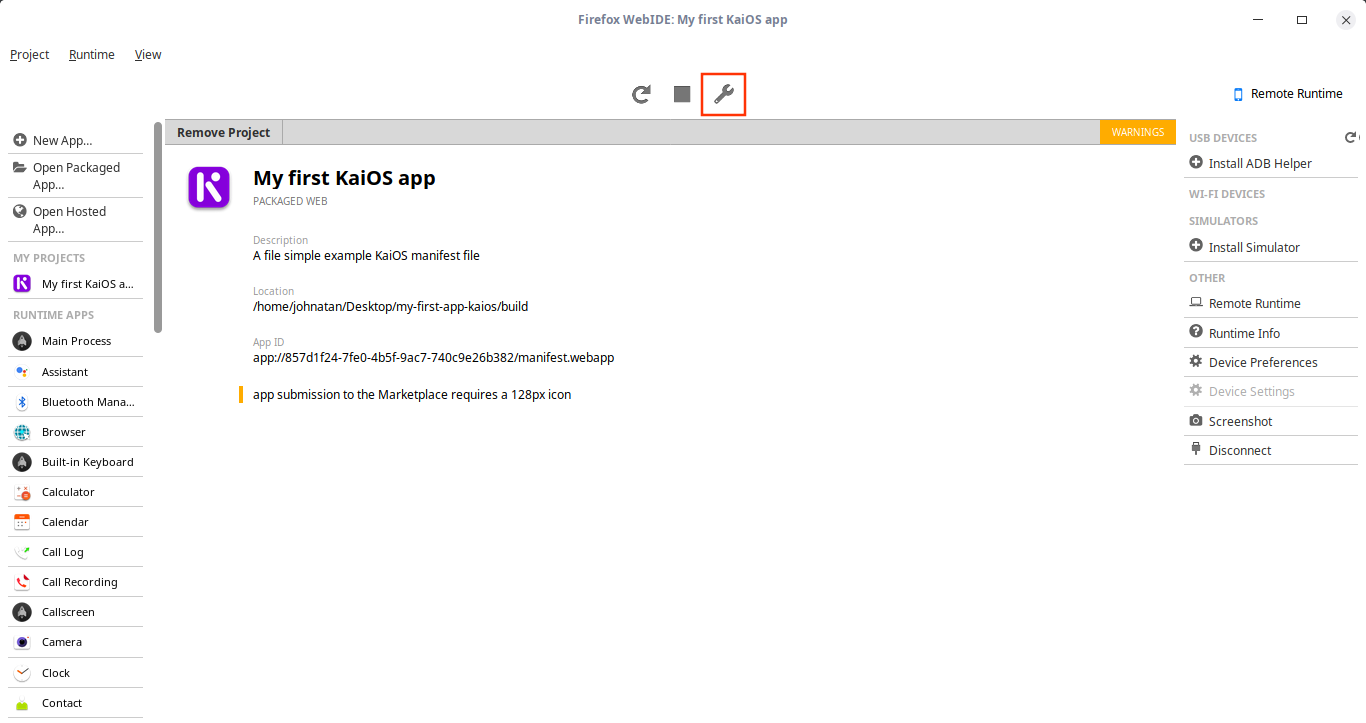
Click the button with the wrench icon to open the debugging tools

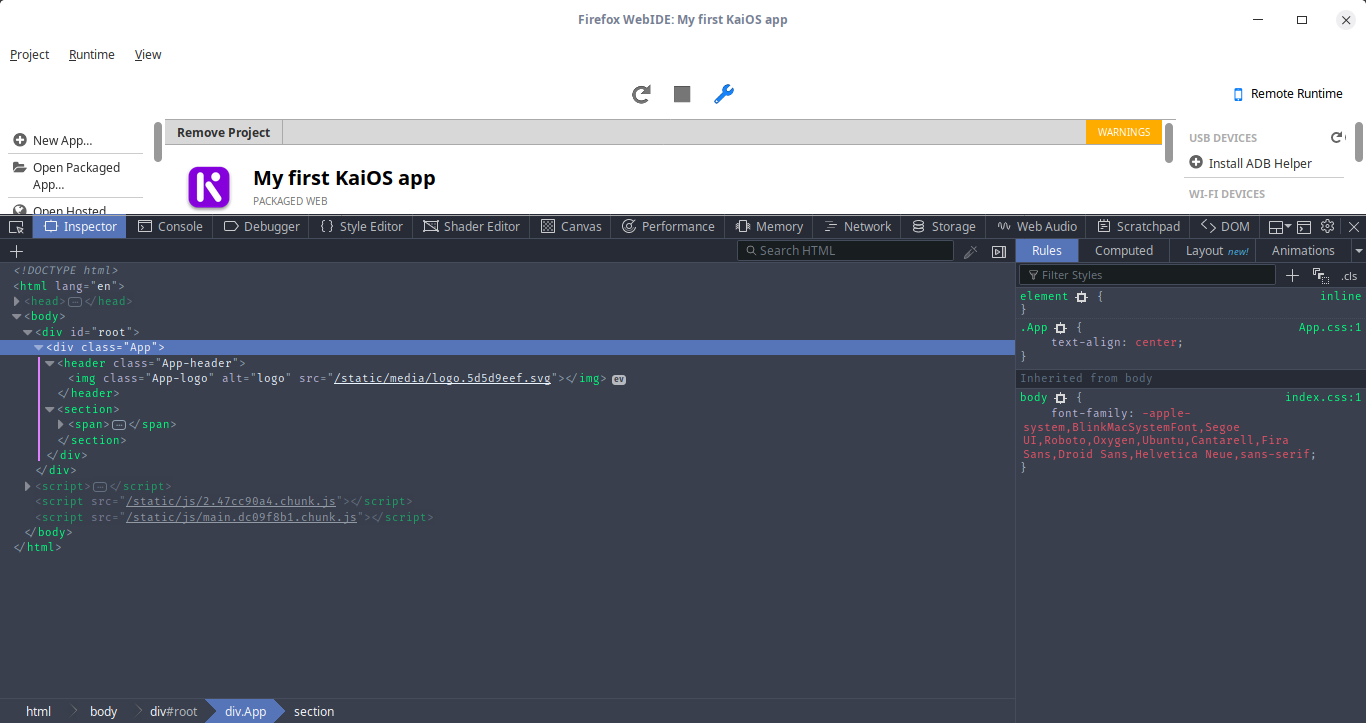
The basic tools available in your WebIDE are:
The Inspector to examine and modify the HTML and CSS of a page.
The Console for logs information associated with a web page and enables you to interact with a web page by executing JavaScript expressions in the context of the page.
The Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs.
- Style Editor enables you to view and edit all the stylesheets associated with a page, create new stylesheets from scratch and import existing stylesheets and apply them.
The Scratchpad provides an environment for experimenting with JavaScript code. You can write, run, and examine the results of code that interacts with the web page.
Just as in a web page, any changes you make in the tools are visible immediately in the app, but are not persistent. Conversely, any changes you make in the editor pane can be saved straight back to disk, but are not visible without restarting the app.

Simulator as alternative
The simulator lets you run Gaia and Web apps in a Gecko-based environment somewhat similar to an actual device, for more details and to download the simulator consult the page of the simulator.
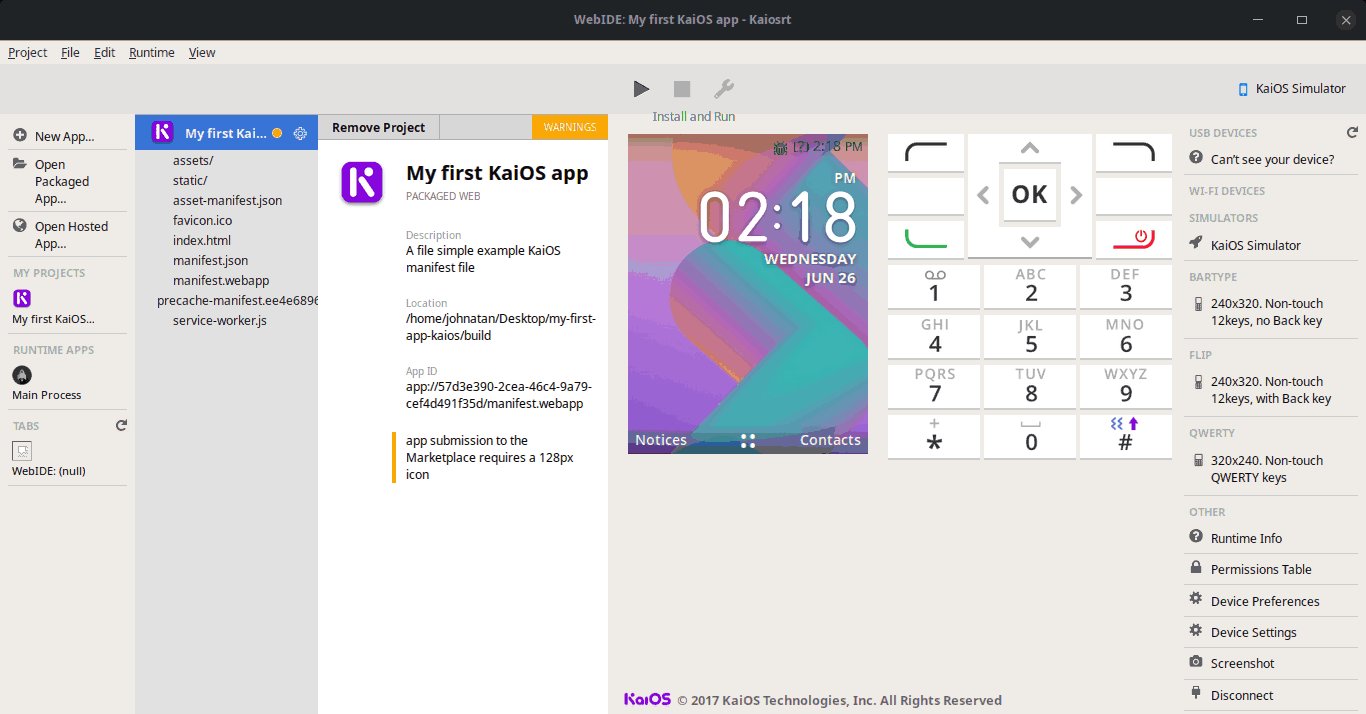
Running and debugging apps
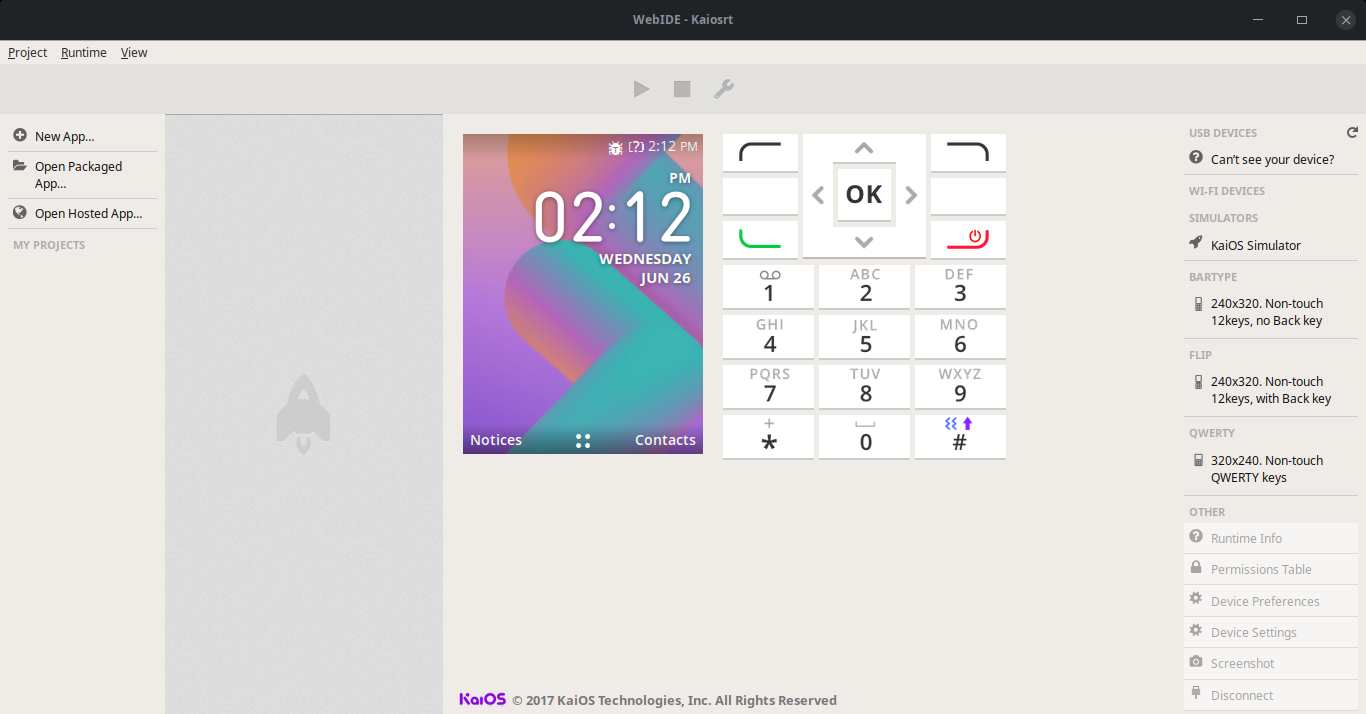
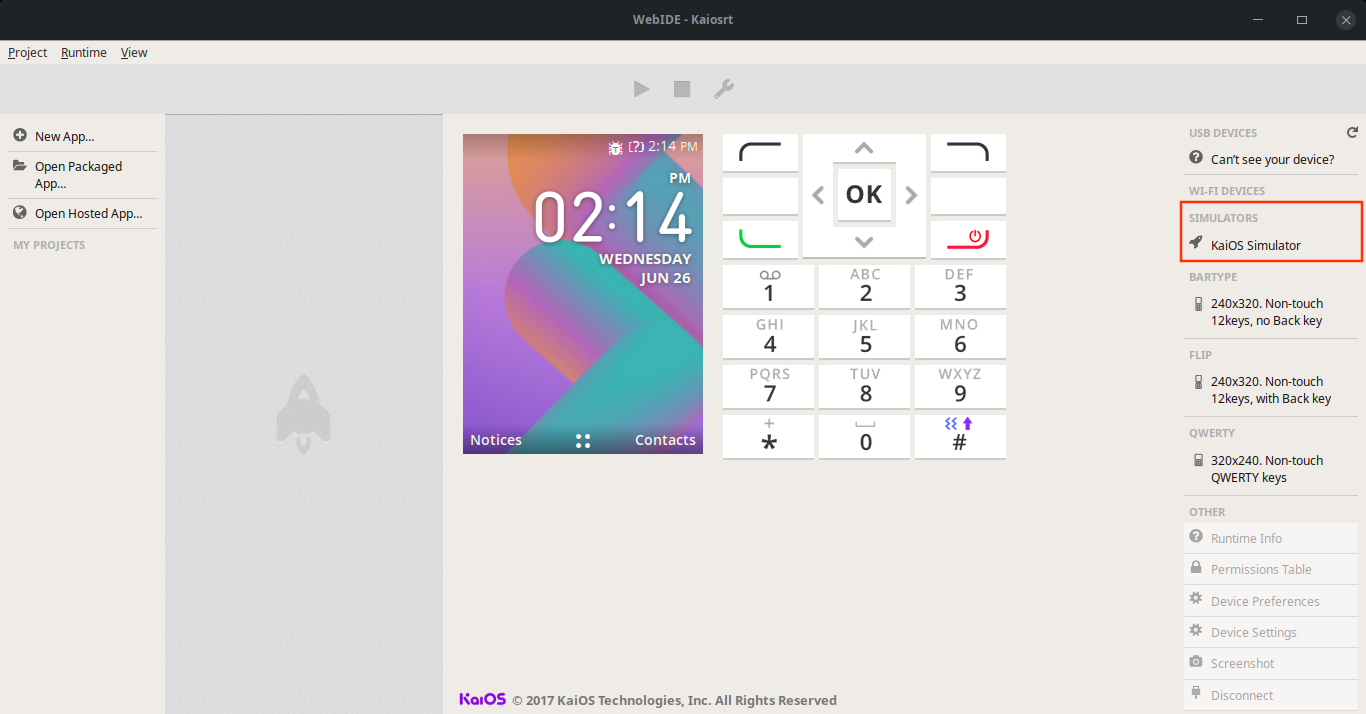
Open the simulator

Click the simulator option on the right side of the screen

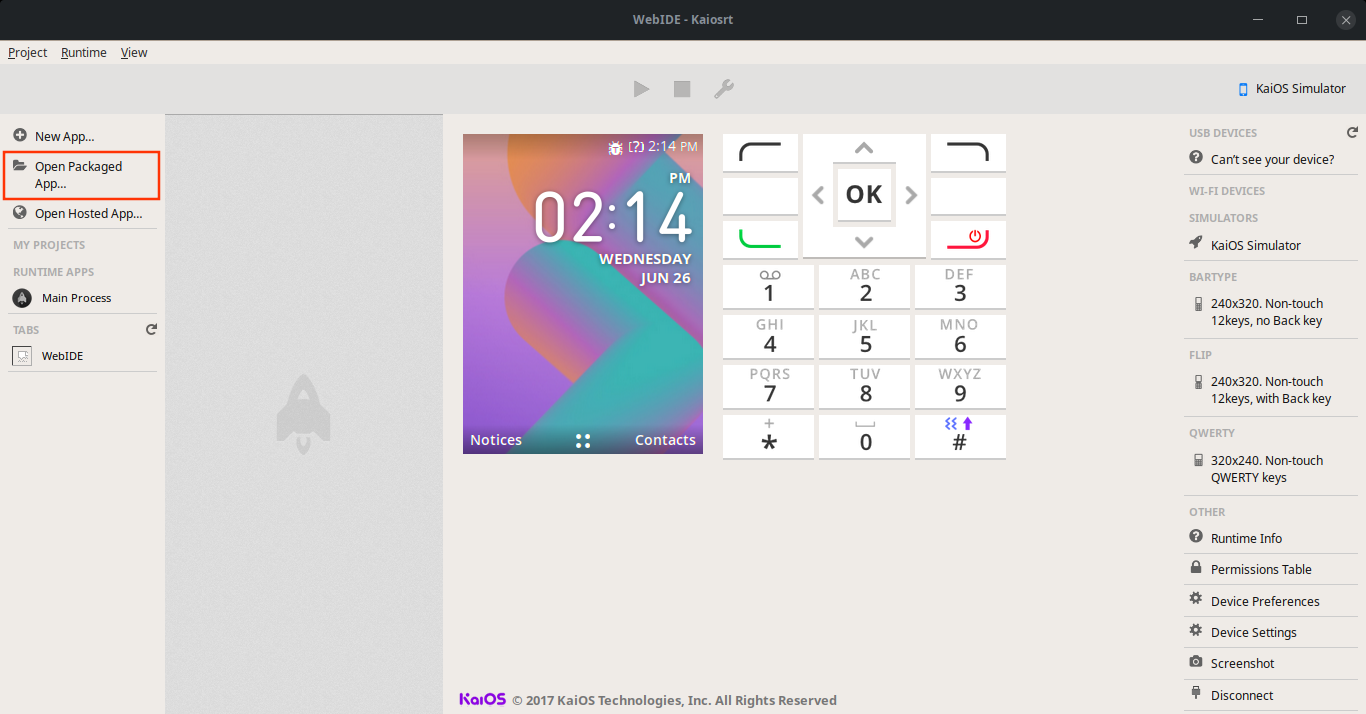
Click on the Open Package App option and open the folder with your project

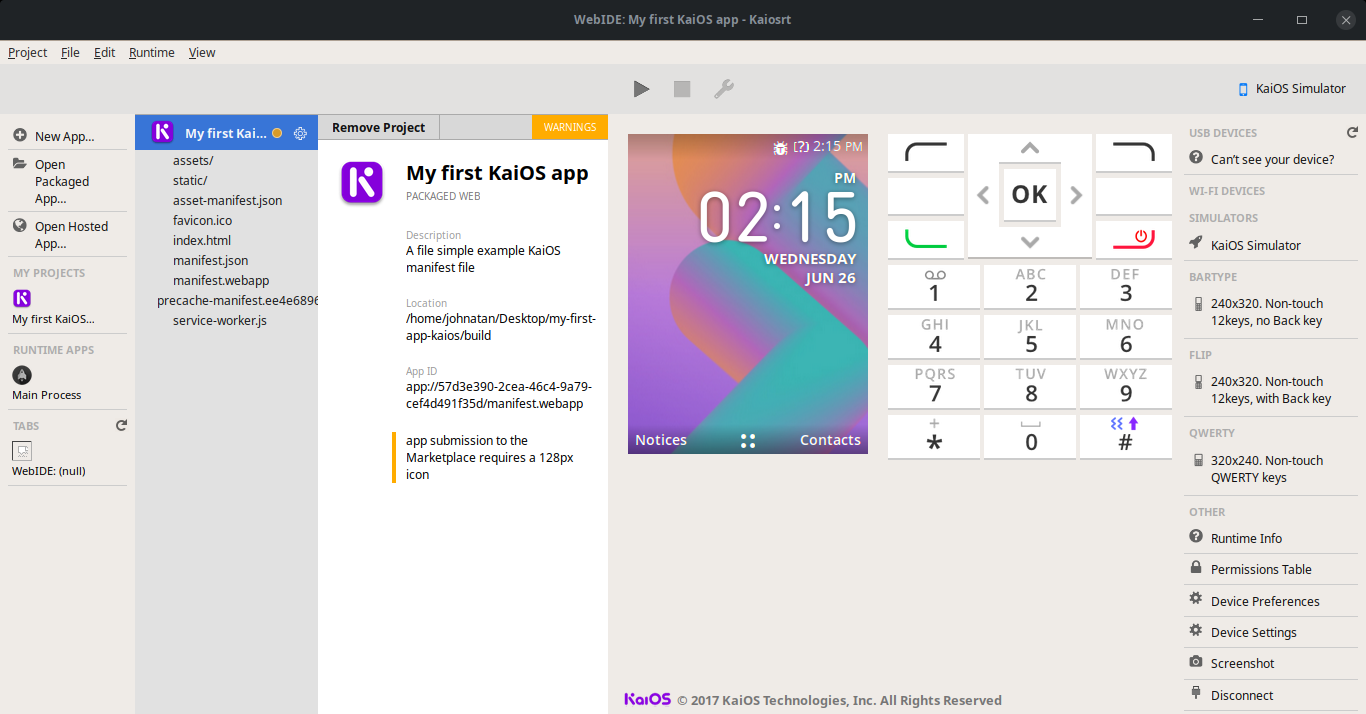
Your project will open, displaying a tree with the files

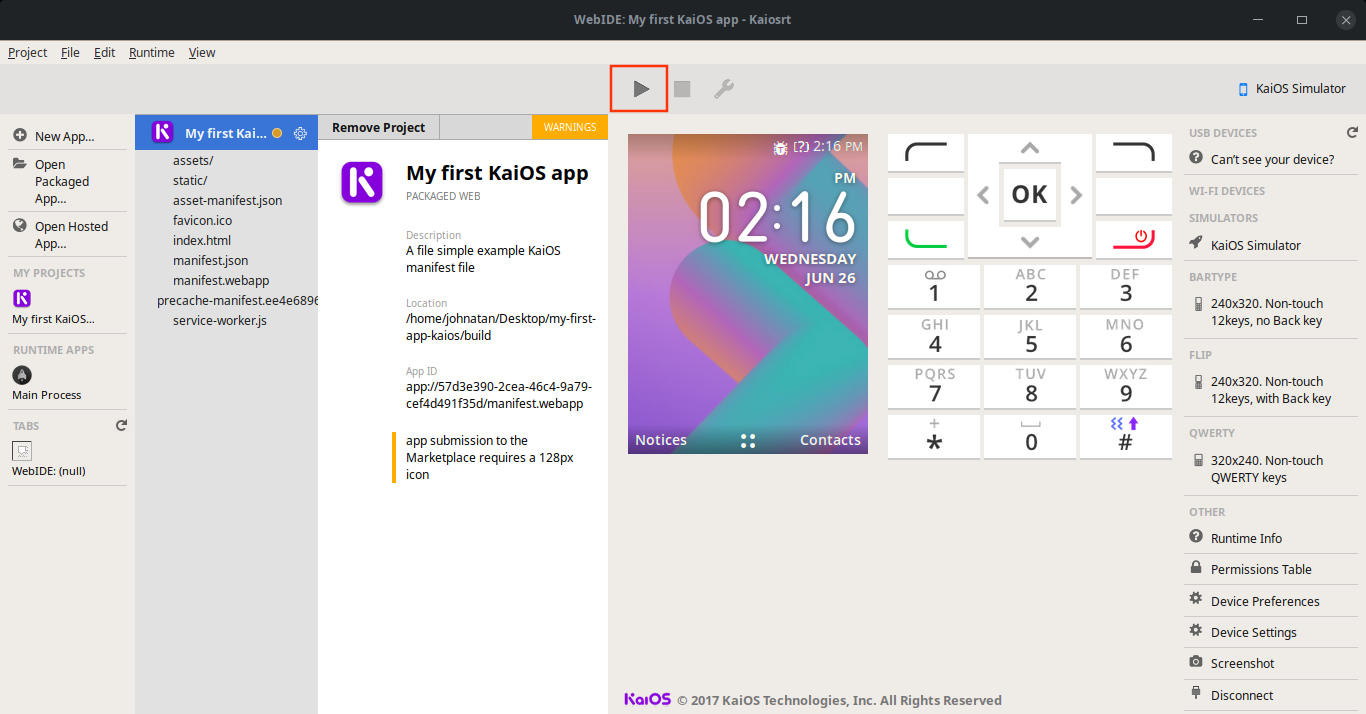
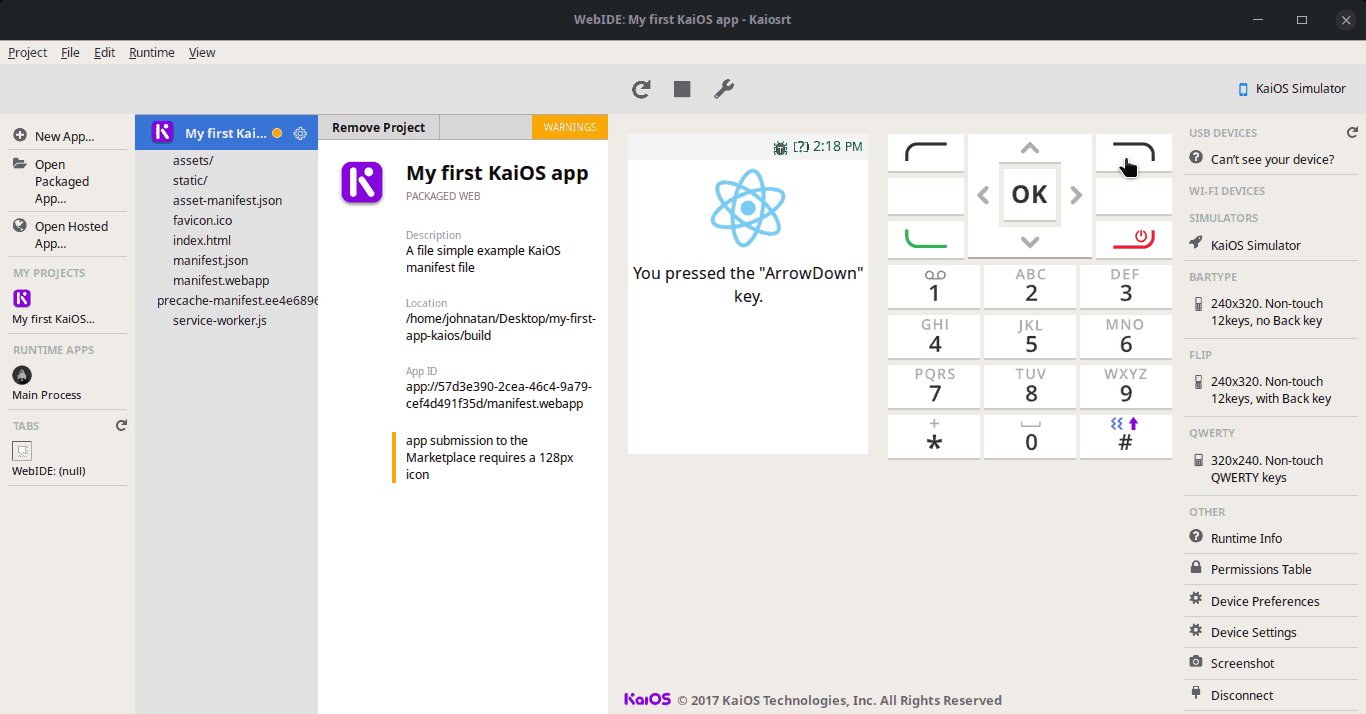
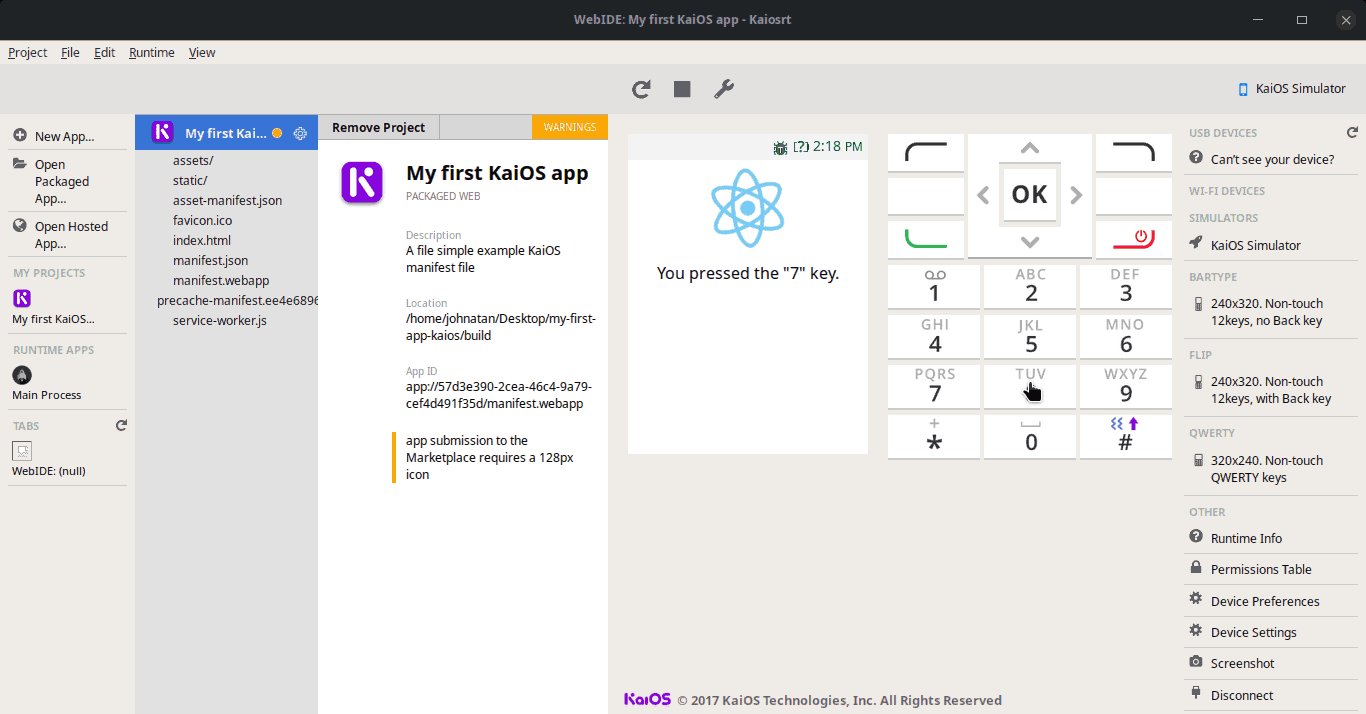
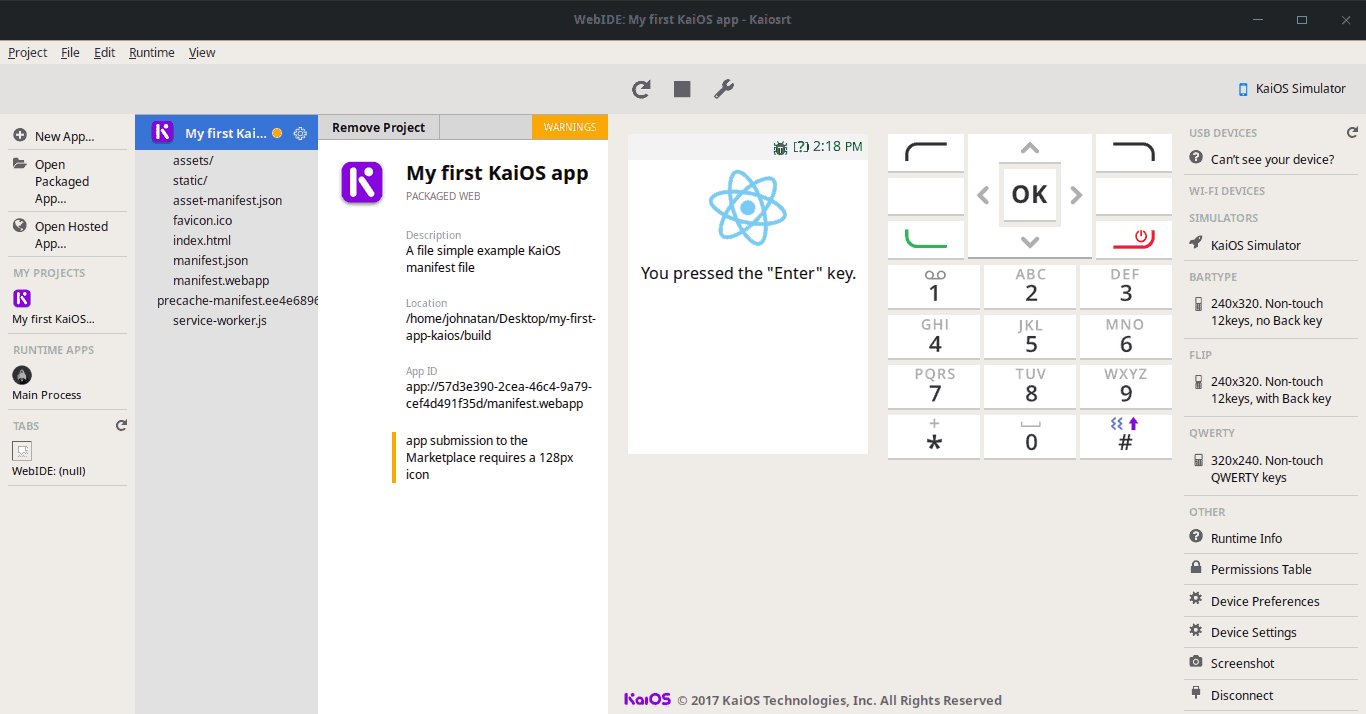
Click on the play icon to open the app on simulator


Click the button with the wrench icon to open the debugging tools