Develop using Phaser
Games for KaiOS using Phaser
We have added two reference games on our GitHub for your reference.
- The Unknown developed using Phaser 2.
- Snake developed using Phaser 3.
More details on the Phaser engine can be obtained from their website: Phaser - A fast, fun, and free open-source HTML5 game framework
Key highlights of Phaser:
- 2D game framework for HTML games
- Pixi.js as redering library
- Canvas & WebGL renderer supported
- Written in Javascript, Typescript
- Free-to-use software
If you are new to the Phaser game engine, we recommend using the latest version (Phaser 3), which will be continuously updated with the newest features. Both, Phaser 2 and Phaser 3 versions work well within the KaiOS ecosystem.
The quick start guide from Phaser:
- Phaser 2 Developer Manual: Getting Started with Phaser 2: Part 1 - Introduction - Learn
- Phaser 3 Developer Manual: Getting Started with Phaser 3: Part 1 - Introduction - Learn
Phaser 2: Softkey Code
Softkey: Phaser 2 sample app provided a plugin for developers to utilise the Softkey features in your KaiOS device.
game.navigator.register({
style: { font: ‘16px Arial’ },
label: {
lsk: { text: ‘Left Text’ },
csk: { text: ‘Center Text’ },
rsk: { text: ‘Right Text’ }
},
action: {
softLeft: () => {
// ...
},
enter: () => {
// ...
},
softRight: () => {
// ...
}
}
});
Phaser 3: Softkey Code
There is no navigator plugin for Phaser 3. You have to add the text on the Left corner, Center or Right corner.
Overview for the Softkey UI: Key
softKey(left, center, right) {
// listen Events
this.input.keyboard.on('keydown', (e) => { this.actionsSoftKey(e); },
this);
// Text
const leftText = this.add.text(38, this.sys.canvas.height - 20,
limitText(left).toUpperCase(), config.style.default);
leftText.setOrigin(1, 0);
const centerText = this.add.text(160, this.sys.canvas.height - 20,
limitText(center).toUpperCase(), config.style.default);
centerText.setOrigin(1, 0);
const rightText = this.add.text(this.sys.canvas.width - 5,
this.sys.canvas.height - 20, limitText(right).toUpperCase(),
config.style.default);
rightText.setOrigin(1, 0);
}
actionsSoftKey(e) {
switch (e.key) {
case 'SoftLeft':
// ...
break;
case 'Enter':
// ...
break;
case 'SoftRight':
// ...
break;
}
Technical Documentation
Softkey Input Binding
Both sample apps have the KaiAds plugin.
Understanding the softkeys: Softkeys
Design of the KaiOS device Key: Key
Intgrating KaiAds SDK
Register an account on our Publisher portal to get your unique Publisher ID.
There are two ways (KaiOS App & Web Integration) to integrate KaiAds.
To change the configuration, locate ‘src’ and change the index.html. Uncomment one of the scripts and switch between local and online versions.
Replace the [YOUR PUBLISHER ID] in the ‘Ads.js’ and you are done!
// For KaiOS app (KaiOS device only)
<script src="kaiads.v4.min.js"></script>
// For web integration (KaiOS device or Browser)
<script src="https://static.kaiads.com/ads-sdk/ads-sdk.v4.min.js"></script>
localStorage
The AdsScene or AdsState can be loaded in any scene. Both Phaser 2 and 3 sample games provided an example to load the KaiAds. The KaiAds will load when the game is entered and restart the game.
To run the Ads between the scenes, localStorage is used to store the previous scene. The AdsScene can control the next scene if it is the same as the previous scene.
E.g. GameScene → (User pressed ‘Restart’) → AdsScene → GameScene
Webpack configuration
Webpack is configured on both Phaser 2 and 3 sample apps.
| Script | webpack.config.js | webpack.production.config.js |
|---|---|---|
| npm start | ✓ | ✗ |
| npm run build | ✗ | ✓ |
npm start is used for running your game in the browser. Check out the ‘webpack.config.js’.
npm run build is used for building a packaged zip file for running the app on your KaiOS device. Check out the ‘webpack.production.config.js’. The zip file will output in the ‘package’ folder.
npm run test is used to test your coding style by Eslint. Check out the ‘.eslintrc.json’ file.
Test your app using a browser
The hot browser reloading is using the Browsersync plugin. If you want to test your application in the browser before building, you can type npm start.
You will see the configuration of Browsersync after running the script as shown below.

The Browsersync will serve the files from the folder ‘dist’. If you need to add any assets to the folder, please check the code in the webpack.config.js. There is a plugin to copy your assets to the target folder.
If you are not able to see an ad impression, check if the browser has an AdBlocker extension and whitelist the localhost link in your anti-virus software or browser.
Install app to KaiOS device
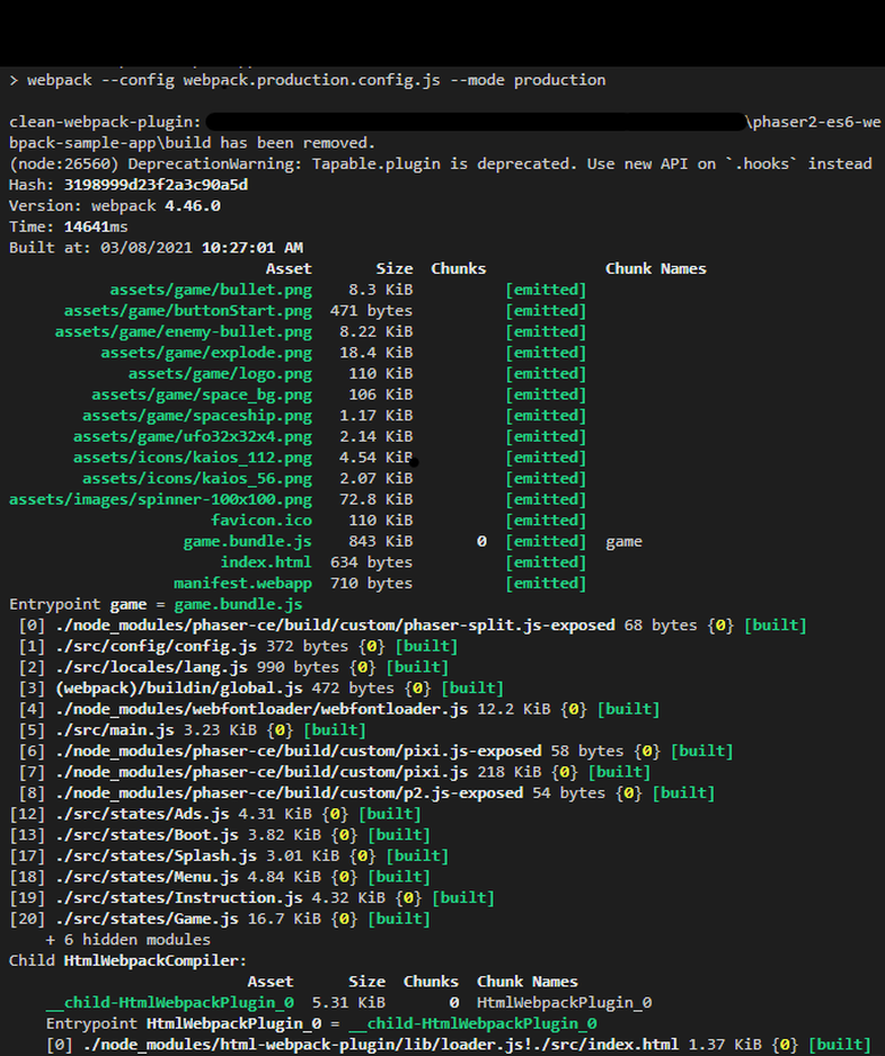
- Runscript
npm run buildin your terminal - You will see the following script which is successfully building a package.

- Once your game is ready, follow the next chapters for creating the package and submitting it for KaiStore.