Sample code
Let's create a simple hosted app, using only JavaScript (Vanilla). it’s there to provide you with the most basic features to get started with building an app from scratch, or tools to port your existing web app.
The idea is also to avoid any dependency on external libraries or resources, but rather be self-contained.
It contains:
- Web Activities - lots of examples and use cases
- WebAPIS in action
- Offline support
It’s available on GitHub:
How to use it
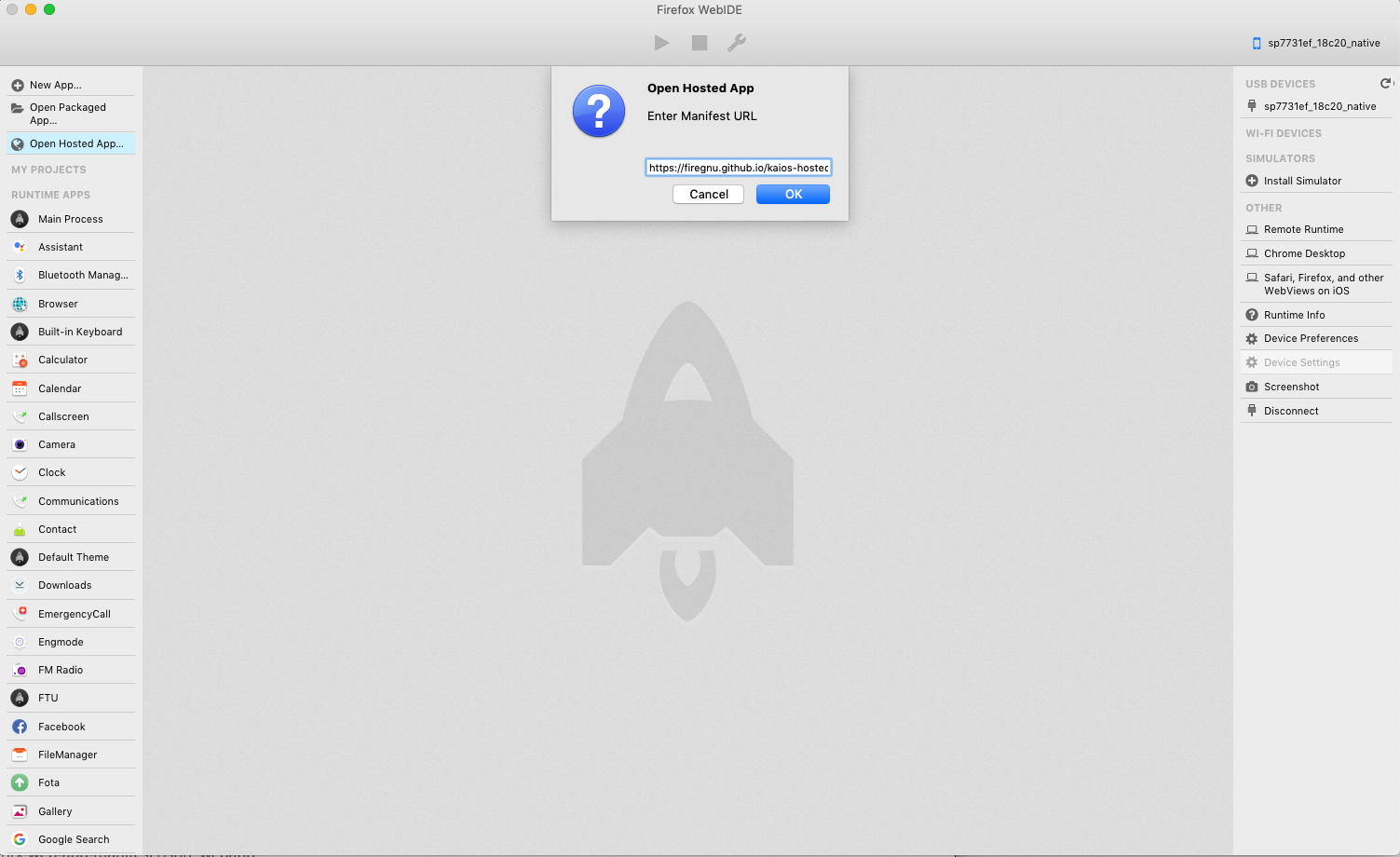
The easiest way to get started, installing it and testing the various features, is to open the WebIDE Open Hosted APP with this URL and install either in device or simulator:
 ## Running it locally
## Running it locallyOnce you’re ready to get started developing, download the code and run it on a web server(Sample code use Github pages service), Using WebIDE to install the app in device or simulator .
Note: make sure that the paths in the manifest file are valid on your localhost – bear in mind that these paths are relative to the root of the web site they are being served at.
Also make sure to configure your server to send the manifest file with the right Content-type:
application/x-web-app-manifest+json.
This is, for instance, easy to set up in an .htaccess file in Apache:
AddType application/x-web-app-manifest+json .webapp
Need to notice
Responsive Design
Current KaiOS devices support QVGA resolutions in portrait (240x320 pixels) or landscape (320x240 pixels). If you want adapter your hosted app to KaiOS app, You should process carefully. You can refer more details about responsive design through the Responsive Design on Google Developer and Multiple Resolutions.
Navigation
Fow now,You can add "cursor: true" to manifest.webapp file for the navigation purpose (Emulated Cursor), Certainly you can use D-pad for navigation.
Offline support
This Sample provided an .appcache file for enabling offline support (App Caching). To enable offline capabilities, just add this to the index.html file:
<html manifest="manifest.appcache">
Remember that the .appcache file has to be served as a text/cache-manifest file:
AddType text/cache-manifest .appcache