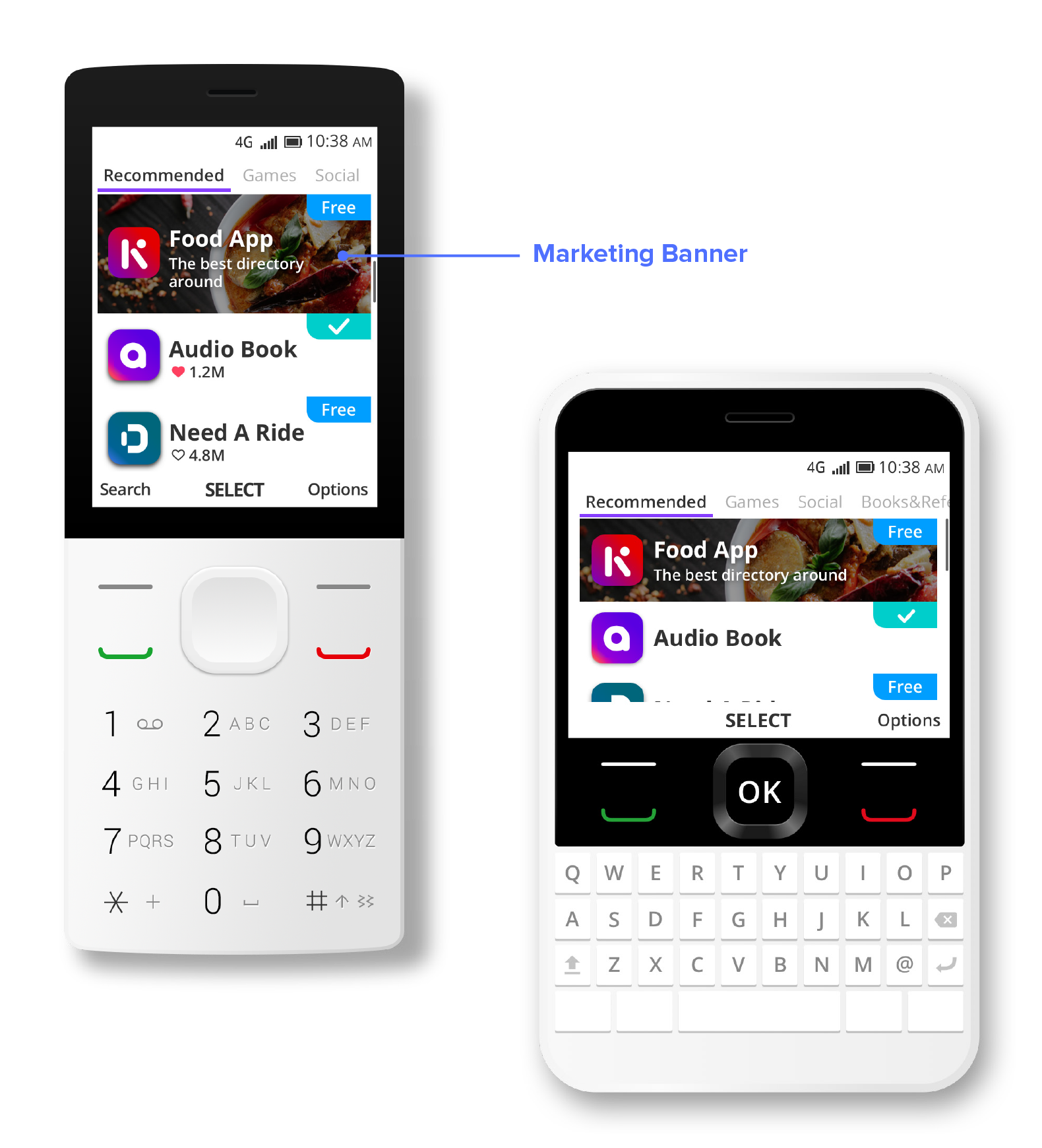
Marketing Banner

Your marketing banner is a background image appears behind the icon, app name, and subtitle. It plays an assistant role that communicates your app’s feature and purpose. Using an attractive image can encourage product page views and get users attention. The image should be simple and subtle, and it needs to ensure your icon, app name, and subtitle are legible, avoid adding unnecessary visual details to your marketing banner.
KaiStore UI Design resource sketch file is here for you to design the Marketing Banner of your product. It includes screenshot preview and helps quickly export the product assets. The resource file requires Sketch 51 or higher version.
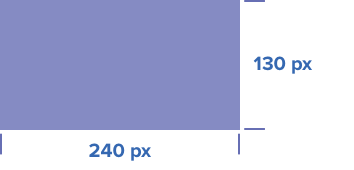
Size
Banner Image Requirements
- Format: JPG format, non alpha
- Dimensions: Portrait/Landscape: 240 x 130 pixels
- Maximum file size: 100 KB
- File Name:
- Portrait/Landscape: img_AppName.jpg (e.g. img_weather.jpg, img_star_war.jpg)

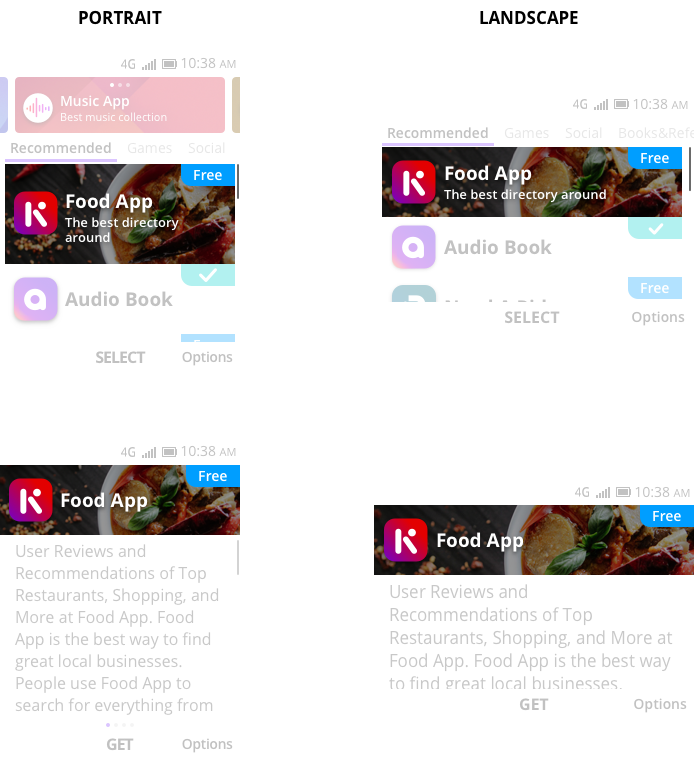
Your marketing banner will be displayed responsively on the Landing page and Product page in both portrait and landscape layouts.

Usage
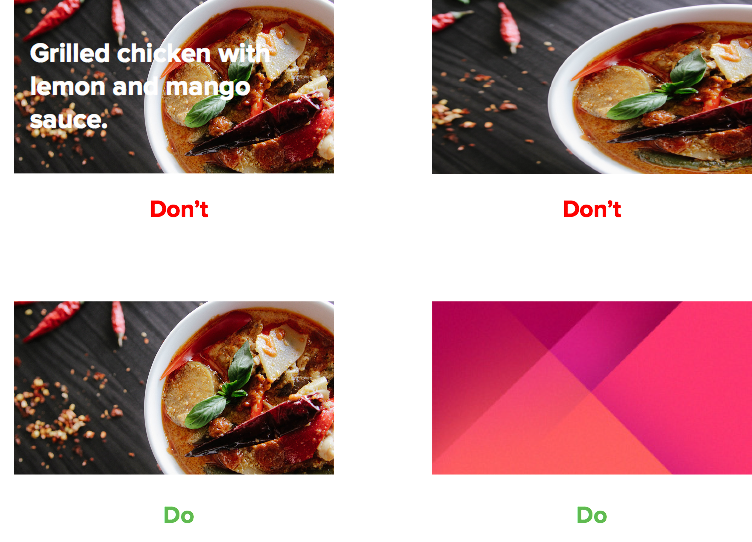
Design Tips
- Suggest using photos, illustrations
- Avoid adding text overlay
- Keep image’s ratio correct

Theme color
The color theme represents the background color of an app on Store Launch page and Product page. Also, It replaces the background image if your app does not have a background image submitted.
Background Color Requirements
Pick one color with Hex color codes, or choose one from below color palettes. The purple is the default option.

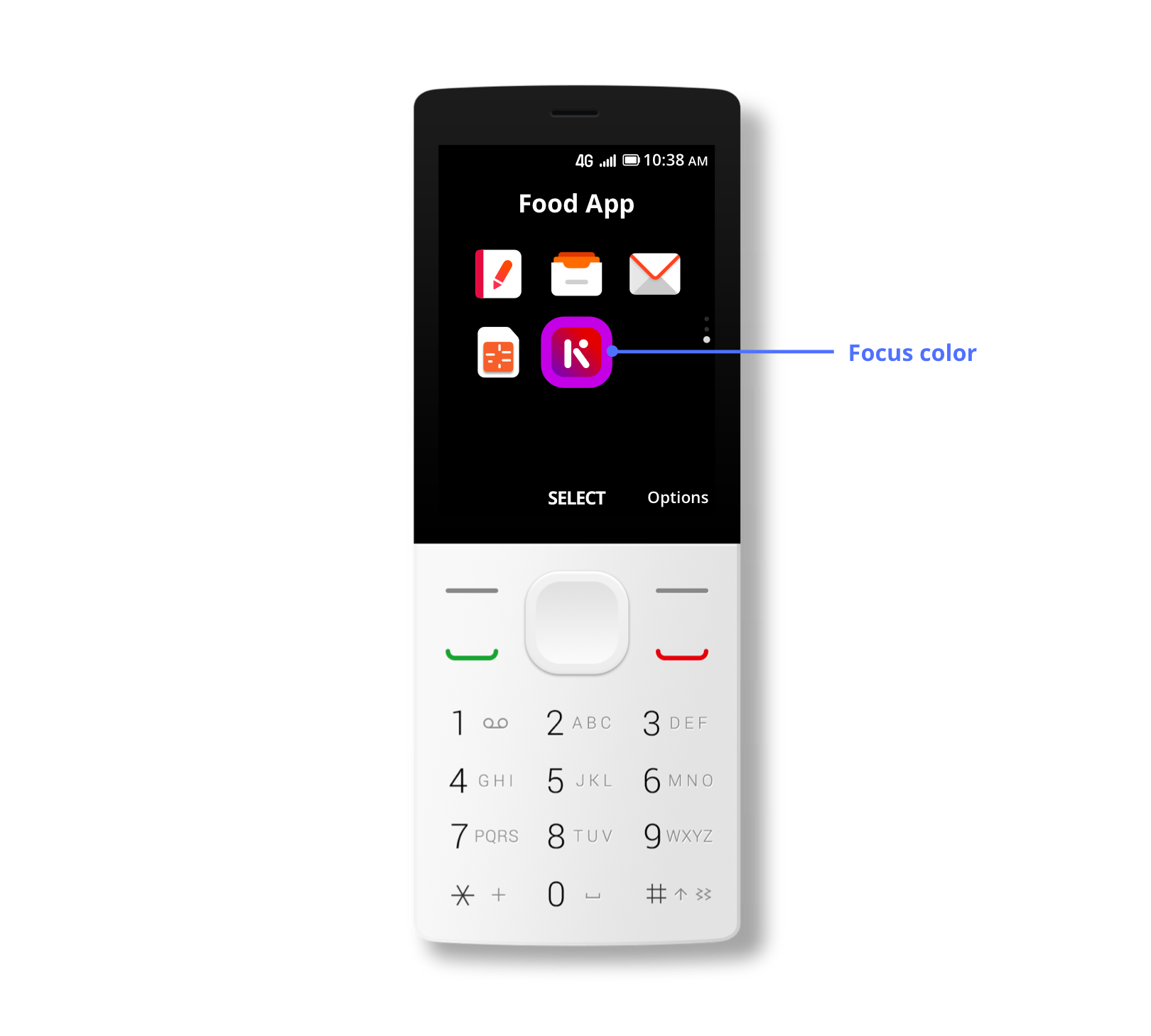
Background Color & Focus Color
Requirements
Pick one color with Hex color codes, or choose one from below default color palettes.
| Purple | #8500DC |
| Rose | #CD006F |
| Red | #FF0E0E |
| Lime | #6B9A23 |
| Cyan | #00B1B4 |
| Blue | #0071DD |
| Orange | #FF4B00 |
| Dark Gray | #323232 |