Develop using Defold
Games for KaiOS using Defold
In collaboration with the Defod team, we have created a reference game, Roids. The game uses hardware keys for gameplay and has KaiAds SDK integrated.
Roids on GitHub .
Background of Defold Foundation & Refold
Defold's official website: Defold engine and editor FAQ
Key highlights:
Developers can use one Engine to publish their apps to different platforms (JS) including KaiOS.
- Game logic is written using Lua programming language
- Similar to Unity mixed with Visual Studio Editor
- Build with Multi-Platforms (E.g. HTML5, Android, iOS, Steam, Windows, Linux.)
- 2D, 3D, and animation support
- Rapid workflow (Doesn't need any dependencies)
- The engine is scripted by C, runs on HTML5, Switch, Android, iOS, Windows, Linux & macOS
- Debug & Testing tools are available
- Extensions (C, C++, Objective-C, Java, JavaScript)
The quick start guide from Defold: Introduction to Defold
Technical Documentation
Sample app by KaiOS (Roids) Link: GitHub
Installation
To use this library in your application, add the following link to your ‘game.project’ Dependencies.
For more info: Working with library projects in Defold.
Usage: KaiAds Extension
Heap Size
If you want to run your game on both 256MB and 512MB devices, we suggest lowering the heap size as much as possible. The reason is the heap size can minimize the memory usage and run the game smoothly on a 256MB device.
However, 512MB won’t have the above issue as it has more memory usage.
For reference, the minimum heap size of the Defold sample app is 32Mb.
Softkey
Thanks to the Defold Team, the Softkey feature for the KaiOS device was released. Please check out the following link for more information.
Usage: KaiOS Extension
Sound
If you are targeting 256MB KaiOS devices, we recommend that you don’t have sound files in the app. As the rendering will slow down the game and cause the app to crash easily.
Thanks to the Defold Team. The sound feature is working in the KaiOS device. Please check out the following link for more information.
Usage: Usage: KaiOS Extension
Texture
The textures must be lower than the size that can fit the device screen size (W: 240, H: 320). We recommend developers do not use the scale method of implementation in the game engine as it may increase memory usage when running the app.
Exit Game
According to the Defold API Reference, there are two ways to exit the application as follows.
sys.exit(0)
However, both ways aren’t working properly on KaiOS devices at the moment.
Alternatively, the Defold team suggested a way to close the application directly.
if html5 then html5.run("window.close()") end
For KaiOS, the application will call the above code in H5 and shut down immediately. Finally, the device will be returned to the operating system.
Integrating KaiADS SDK
Register an account on our Publisher portal to get your unique Publisher ID.
The web integration is selected by default in the main branch dependency. We prefer developers to use web integration as it can run the KaiAds in both the KaiOS device and browser.
This is an example of how to apply KaiAds to your application.
local json = require "kaiads.json"
local function on_kaiads_event(self, event, code)
if event == kaiads.PRELOAD_OK then
print("KaiAds has successfully preloaded an ad")
kaiads.show()
elseif event == kaiads.AD_DISPLAY then
print("KaiAds is showing an ad")
elseif event == kaiads.AD_CLOSE then
print("The user closed the ad!")
elseif event == kaiads.AD_CLICK then
print("The user clicked on the ad!")
else
print("Something went wrong", code)
end
end
function init(self)
if kaiads then
kaiads.set_listener(on_kaiads_event)
kaiads.init("[YOUR PUBLISHER ID]")
local fullscreen_config = {
app = "defoldsampleapp",
slot = "myMainMenu",
}
kaiads.preload(json.encode(fullscreen_config))
end
end
// For KaiOS app (KaiOS device only)
<script src="kaiads.v4.min.js"></script>
// For web integration (KaiOS device or Browser)
<script src="https://static.kaiads.com/ads-sdk/ads-sdk.v4.min.js"></script>
Replace the [YOUR PUBLISHER ID] in the mainMenu.script and you are done!
If you are not able to see an ad impression, check if the browser has an AdBlocker extension and whitelist the localhost link in your anti-virus software or browser. There are TWO ways (KaiOS App & Web Integration) to integrate KaiAds with your project.
WebAssembly
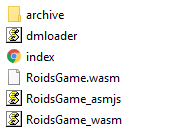
Since KaiOS 2.5.x or below does not support WebAssembly, we recommend deleting the following files in the deploy/js-web/[YOUR APP NAME]folder before you upload your package. This reduces your package size and improves gameplay on the device.
- [YOUR APP NAME]_wasmjs.js
- [YOUR APP NAME].wasm
Test your application in the browser
If you want to test your application in the browser before building, you can click ‘Bundle HTML5’

It will automatically pop out a new tab for you and run the application.

Installation of your application to KaiOS
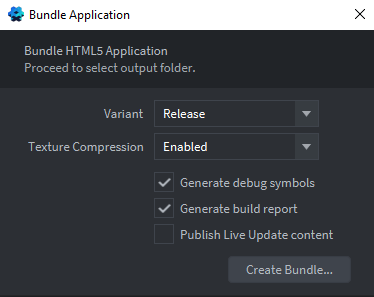
- Build your package file in the Defold Editor, click the ‘Project’

- Click ‘Build’ & ‘HTML5 Application’

- A setting will pop out for you. Click ‘Create Bundle’ if the settings are good for you
For additional information on each sector, please check the Defold website guideline.
Defold development for the HTML5 platform
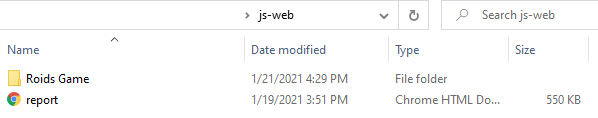
- The editor will generate a folder for you. (If you select ‘Generate build report’ in the setting, it will appear beside the folder)

And you will see the built package file in the folder.

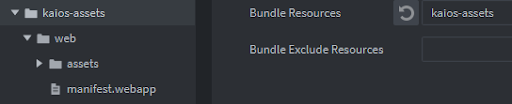
- Add your customized ‘manifest.webapp'


- Submit your app to the Submission Portal