Basic Navigation
Emulated Cursor Navigation
You can use Emulated Cursor Navigation,Just add this line to manifest.webapp。
"cursor": true
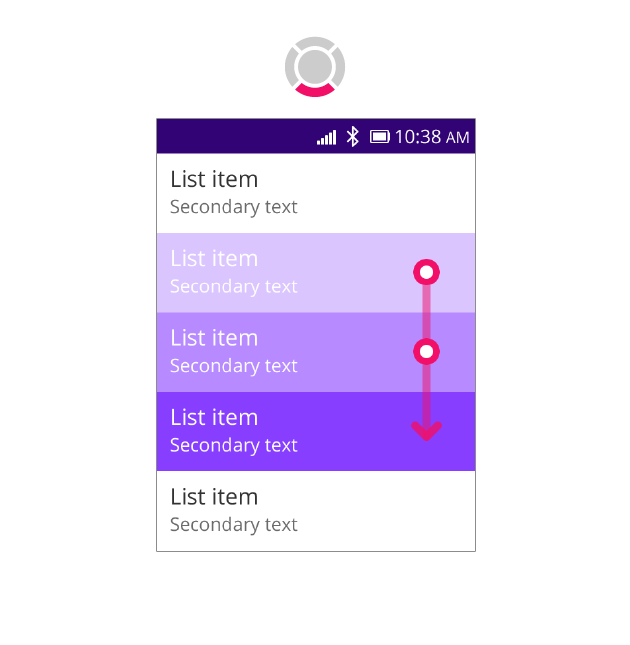
List View
A list view typically contains items listed vertically where we can press UP and DOWN keys to navigate. Since a list view might accommodate many items, continuous key actions — the events that happen after a button has been pressed — and a list view loop are introduced to improve the experience.
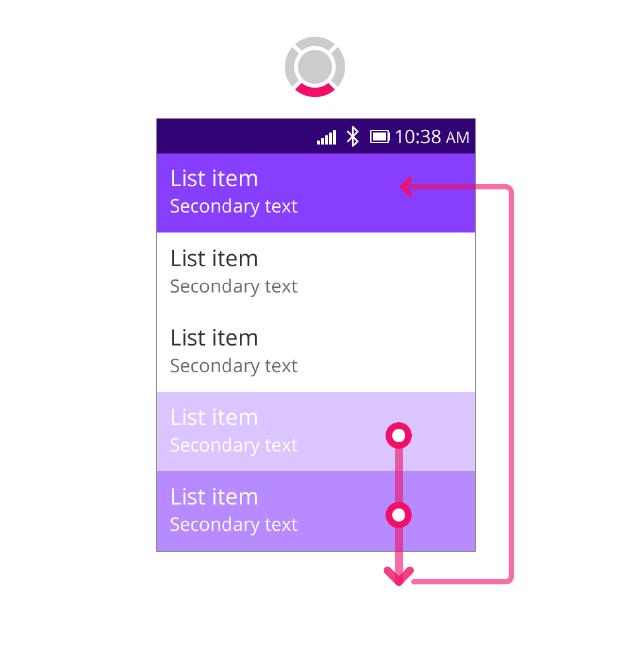
When we press and hold one of the D-pad keys, key events are dispatched continuously, from slow to fast. This feature allows us to scroll a list without pressing the D-pad numerous times. We can start slow to target accuracy, then speed up for efficiency. At the end of a list, pressing DOWN will navigate to the top. This list view loop also applies when you press UP at the beginning of the list.


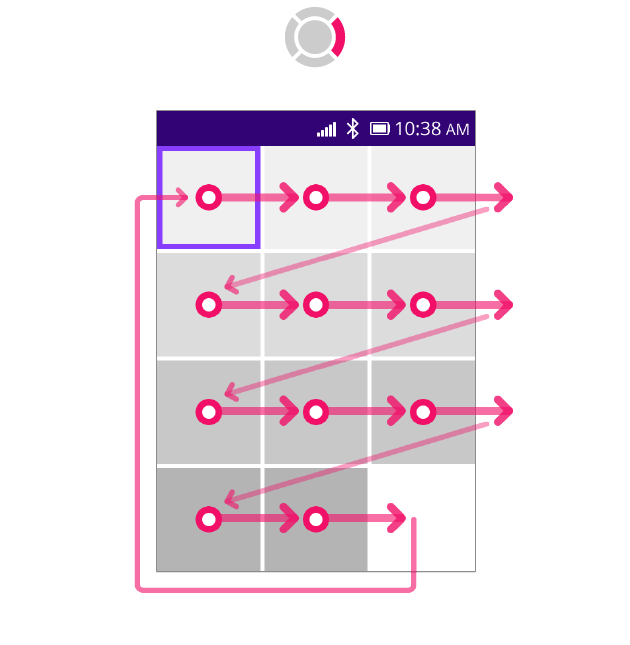
Grid View
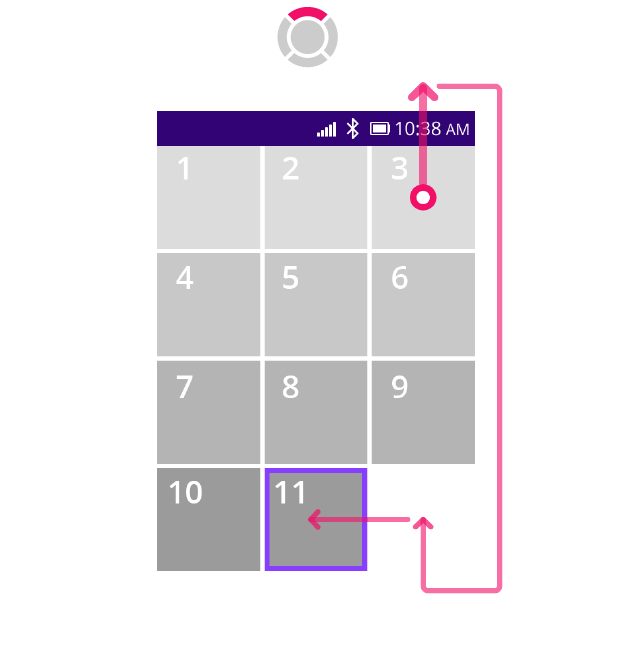
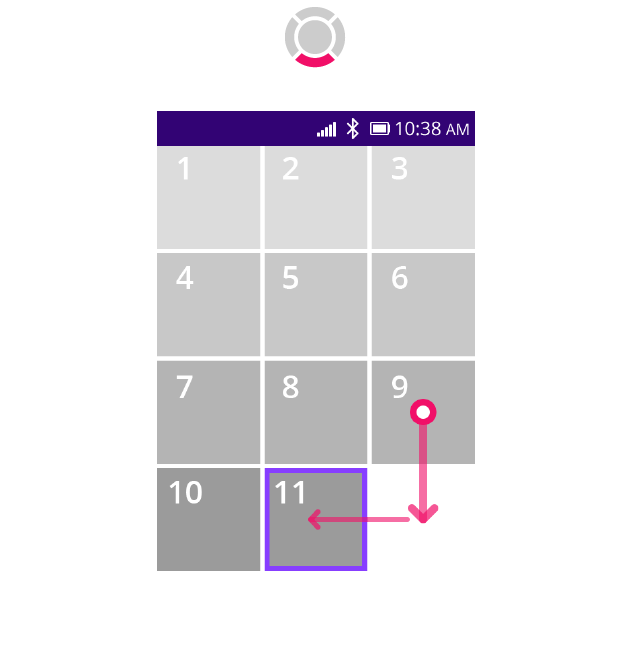
A grid view displays items in a two-dimensional grid, where we can press the D-pad keys to navigate. We’ve introduced Z-navigation and no-row-skipping to improve this experience. We usually have to use four D-pad keys to navigate a grid view since it has only two dimensions. With Z-navigation, pressing the RIGHT key at item three brings you to item four instead of item one. This allows users to navigate through all items by using only the LEFT and RIGHT keys.
When you press the DOWN key at item nine, it goes to 11 instead of item three. Similarly, pressing the UP key at item three brings you to item 11 instead of item nine. No-row-skipping helps users not to miss the last row which is especially useful when that row falls outside of the screen.



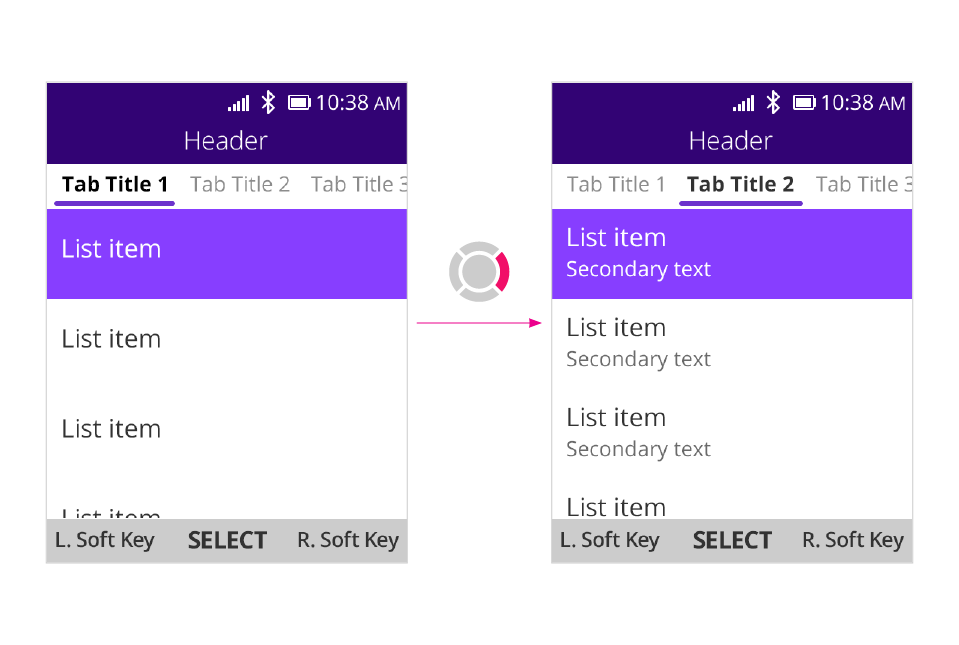
Tab View
When an app has a lot of content that needs to be organized by grouping, tab view is the appropriate solution.