KaiStore

About
KaiStore is a service channel to showcase your product and allow users to install an app on their phones.
This guide serves as a resource for you and makes sure your app icon, app name, description, and marketing banner are ready for your product page.
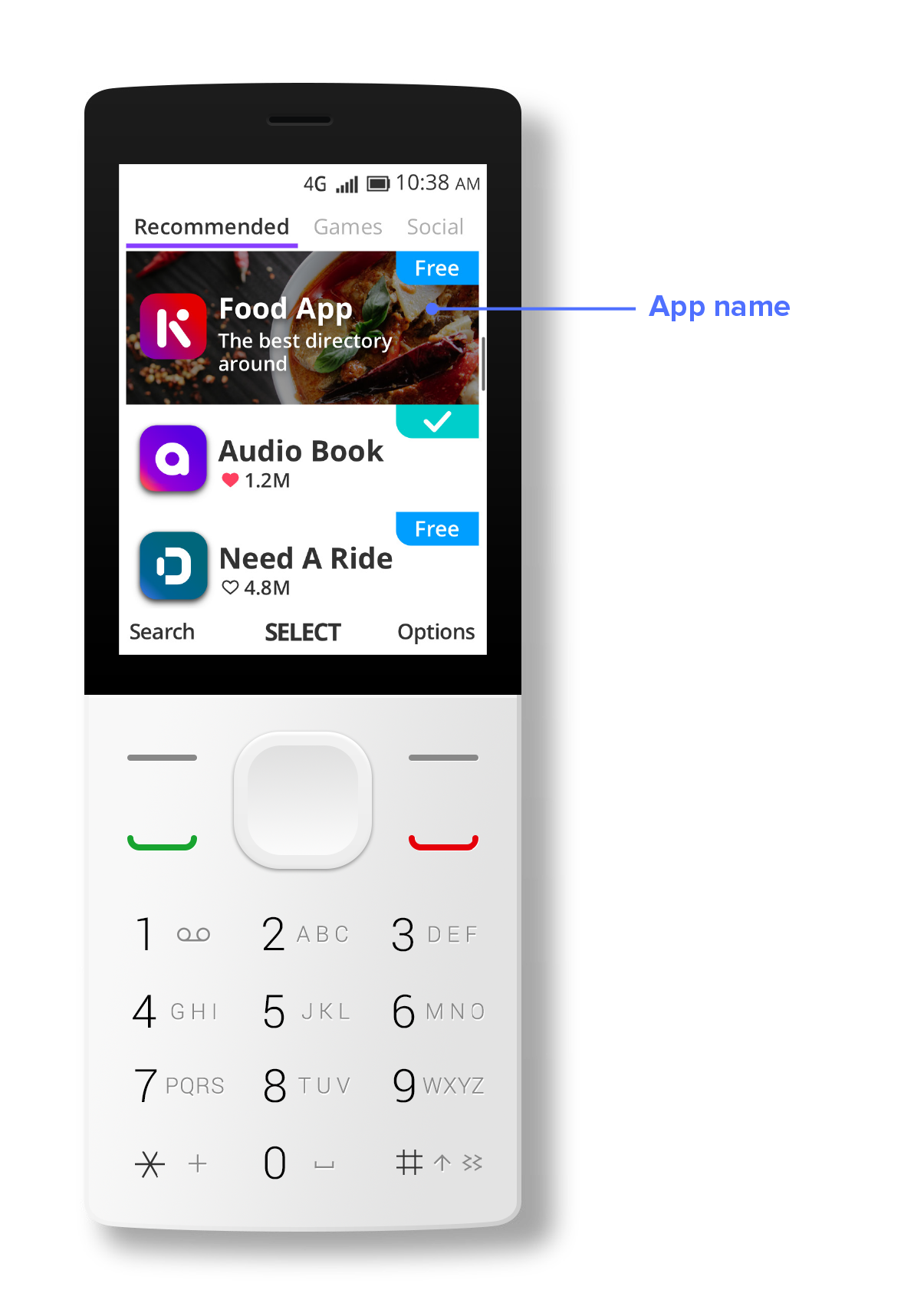
App name
An app name is a name for your product. It plays a crucial role in how users discover it on the KaiStore. Choose a simple, memorable name that is easy to spell and hints at what your app does. Avoid names that use generic terms or are too similar to existing app names.
An app name should not be longer than 20 characters.

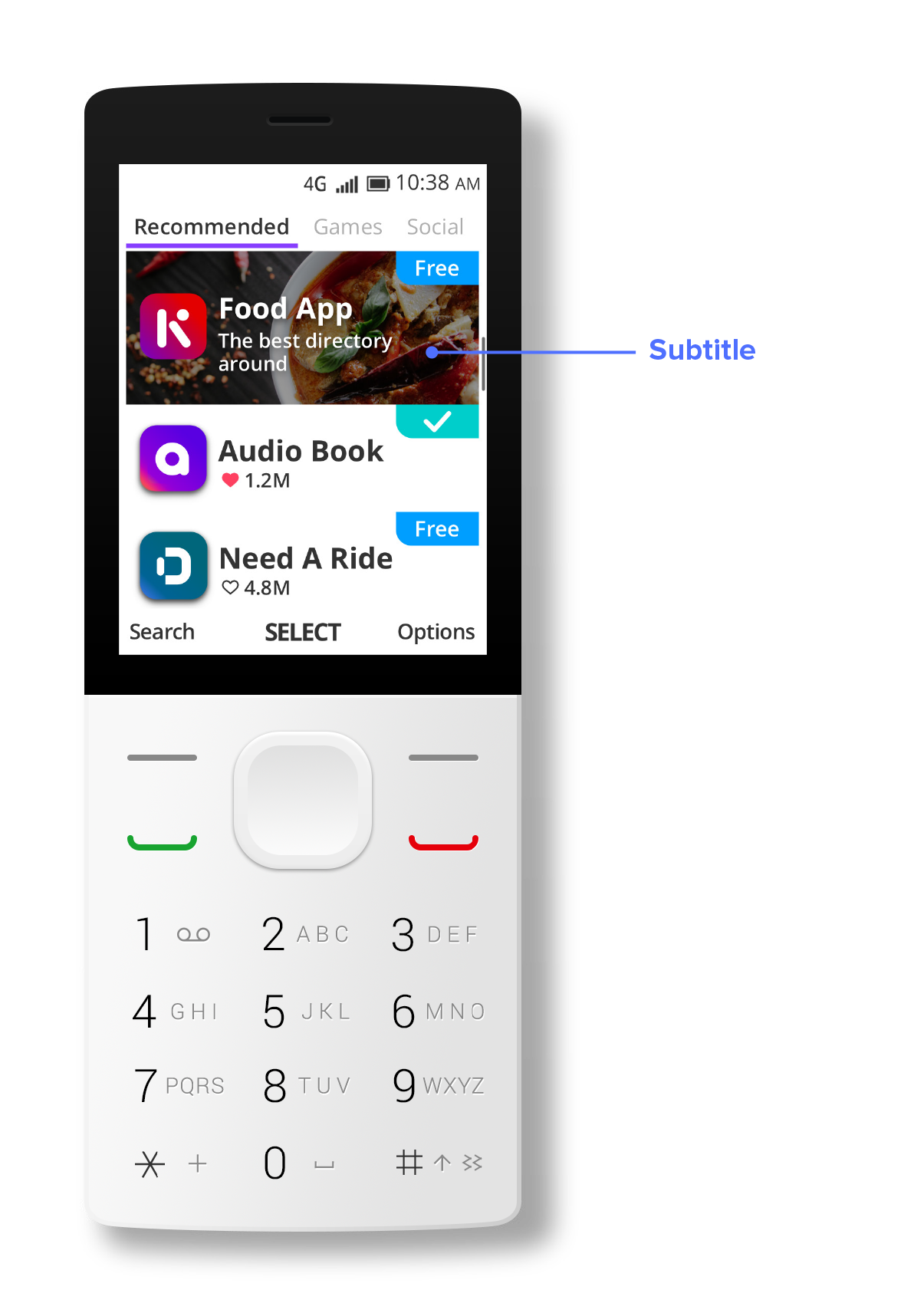
Subtitle
Your app’s subtitle appears below your app name throughout the KaiStore. A subtitle is a short and striking or memorable message, and is intended to summarize your app in a concise phrase. A compelling subtitle can encourage product page views and installs.
The maximum length of a subtitle is 40 characters.

Icon
The app icon (aka. Launcher icon) is the first visual expression of the app, as it directly and effectively communicates the main feature and purpose with the user. Unified graphic elements allow you to create simple, intuitive, and consistent icons that reflect product characteristics and quality. These elements also ensure your app stands out from other ones.
To ensure the icon is legible in all sizes, avoid adding unnecessary visual details.
For more details, please go to Launcher Icon.
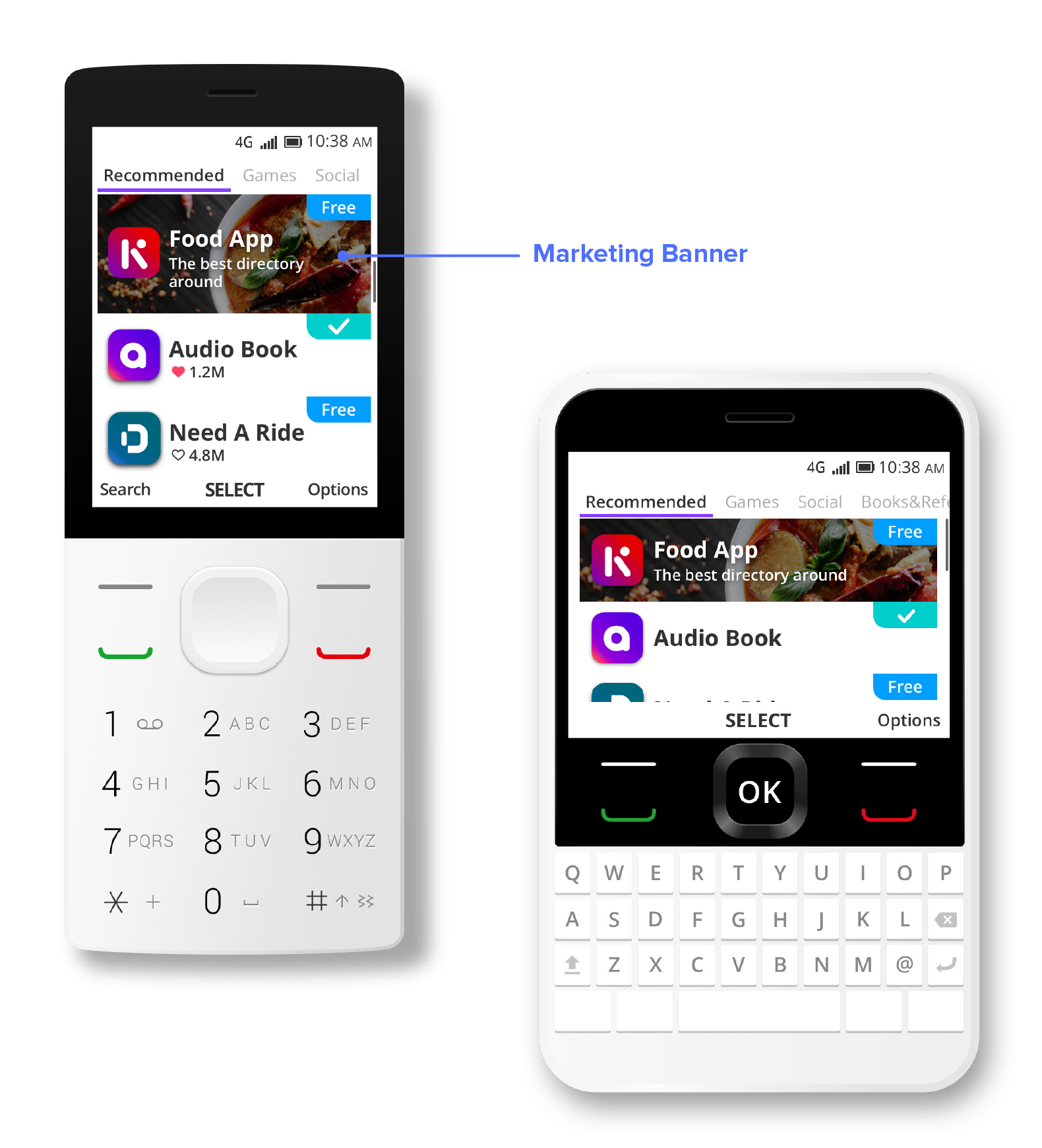
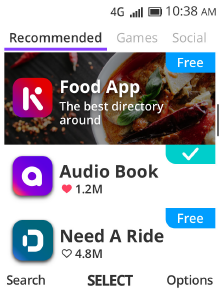
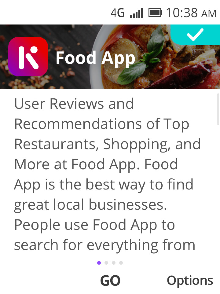
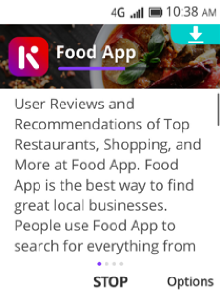
Marketing banner
Your marketing banner is a background image that appears behind the icon, app name, and subtitle. It helps communicate your app’s feature and purpose. Using an attractive image can encourage product page views and attract user attention. The image should be simple and subtle. Remove unnecessary visual details to ensure your icon, app name, and subtitle are legible.
For more information, please go to marketing banner.

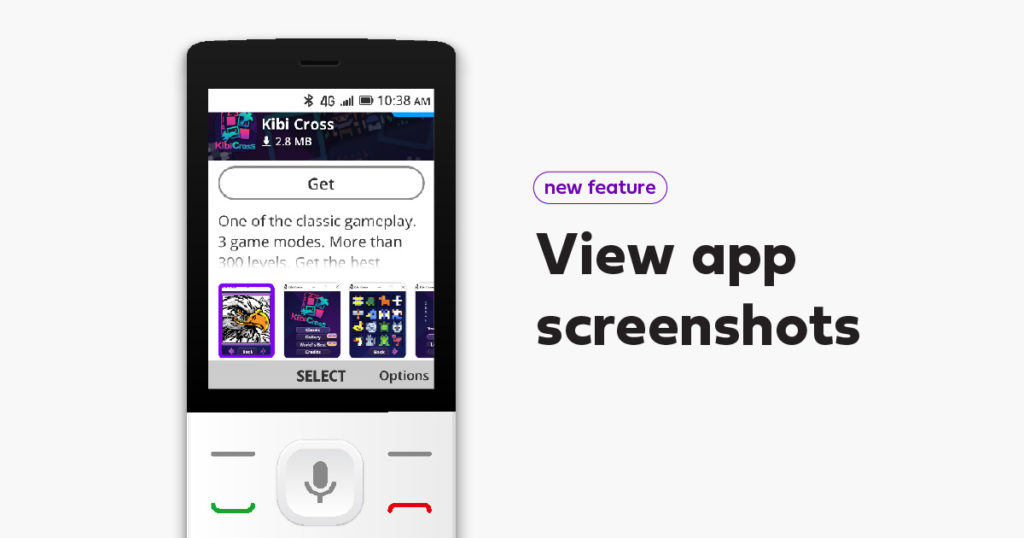
Screenshots
Developers can now add screenshots to their apps in the KaiStore. When users visit an app’s information page, they’ll be able to see what the experience looks like before pressing download. We recommend submitting 3-5 screenshots for your app.
Note: As of now only, Packaged apps have the option to attach screenshots. We are working to extend this to the Hosted app.

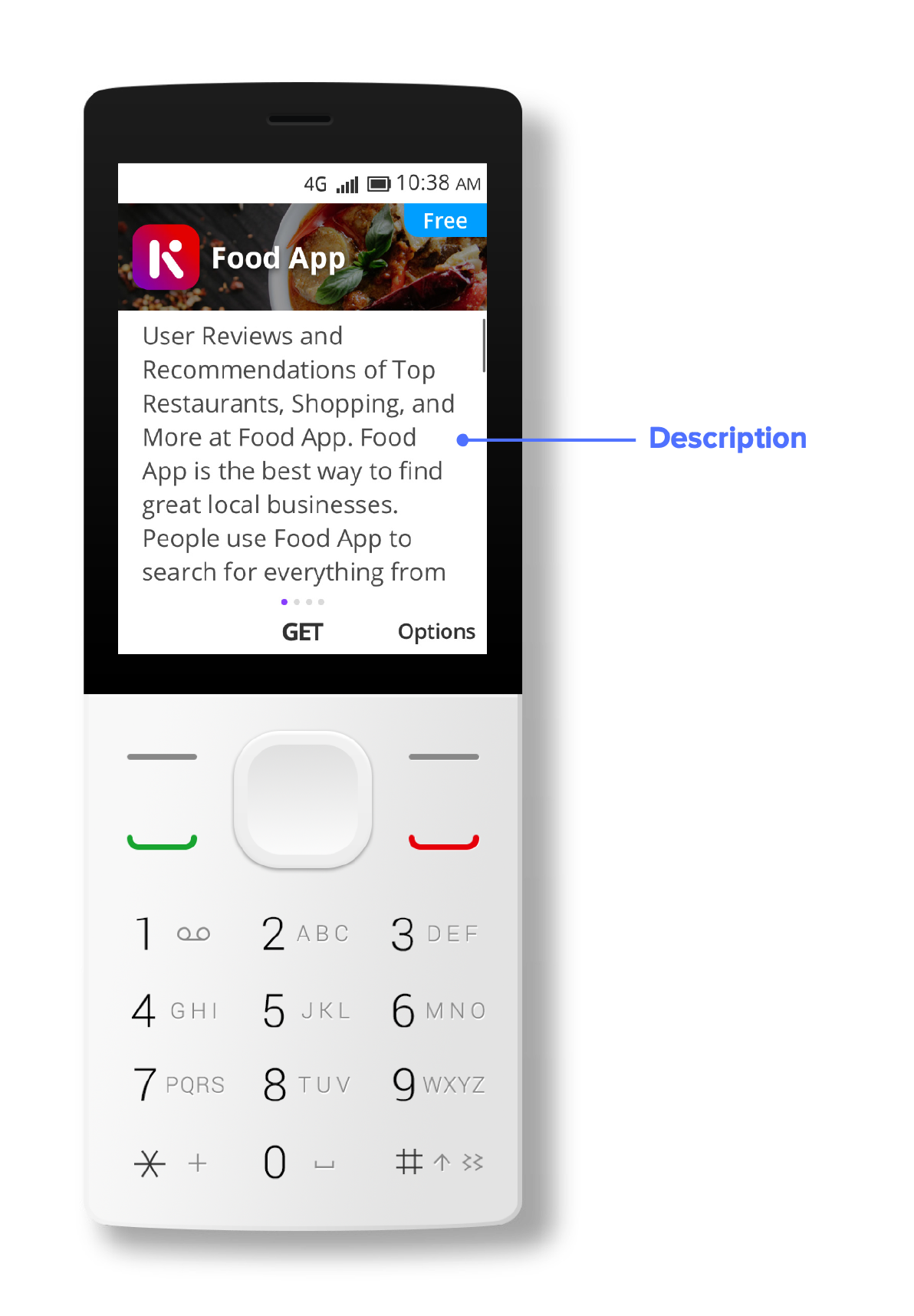
Description
Provide a succinct description that highlights the features and functionality of your app on the Product page. The ideal description is a concise, informative paragraph that introduces your app in a few sentences. Such a description will maximize user engagement.
Don’t add unnecessary keywords to your description in an attempt to improve search results. Also avoid including specific prices in your app description. Pricing is already shown on the product page, and references within the description may not be accurate in all countries and territories.

Category
You can assign one category to your app so that users can find it while browsing the KaiStore. The category you select is particularly important for your app’s discoverability on the KaiStore. This will be the category in which the app appears when users browse the KaiStore. Be sure to select a proper category from the list below that best describes the primary function of your app.
A list of categories for apps
- Education
- Social
- Games
- Utilities
- Lifestyle
- News
- Shopping
- Entertainment
- Health
- Sports
- Books & Reference
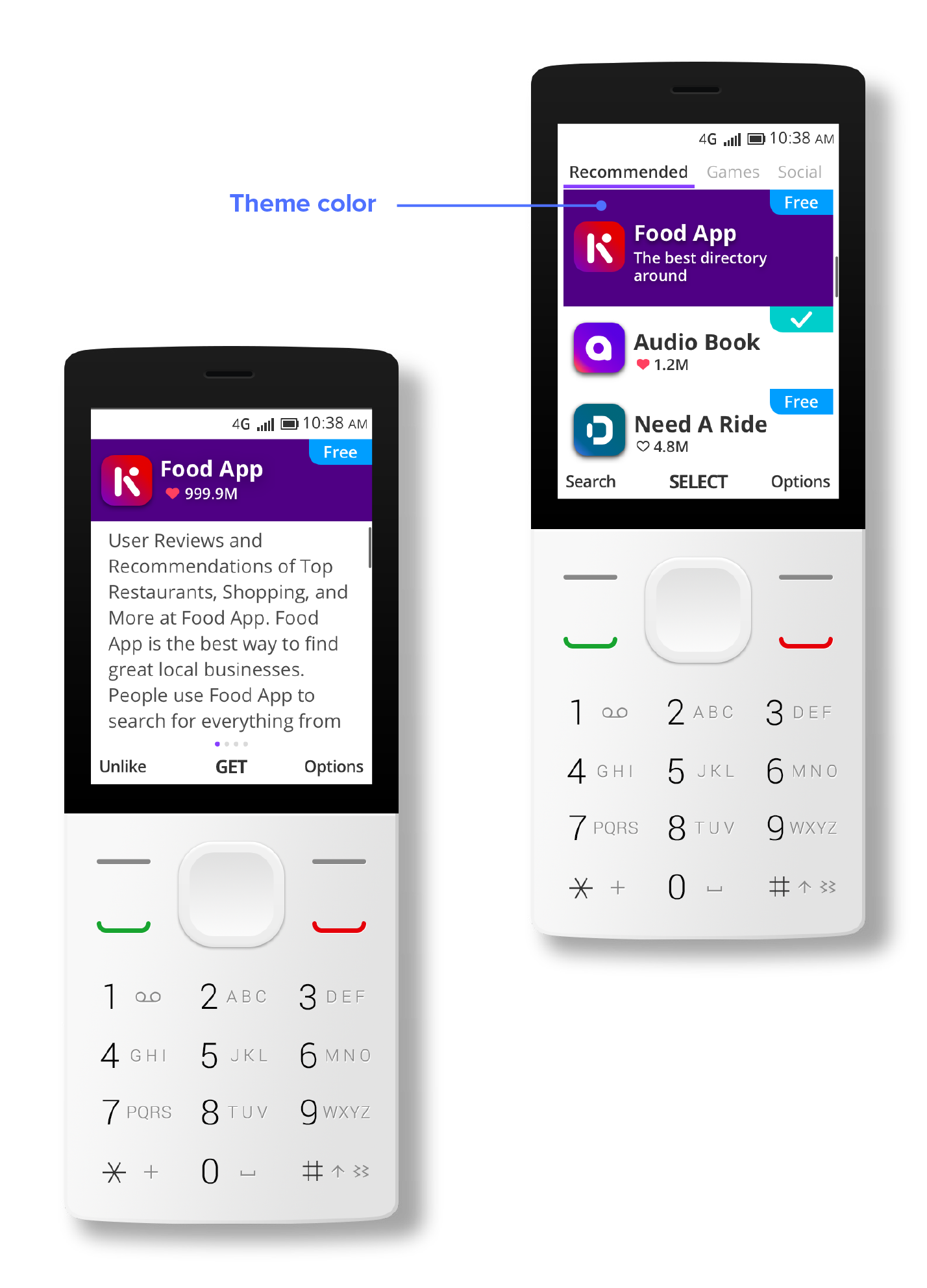
Theme color
The color theme represents the focus color of an app in the All Apps view when the user selects the app.
For more information, please go to marketing banner.

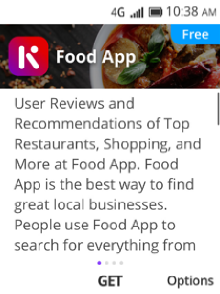
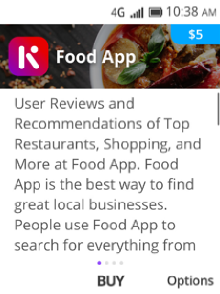
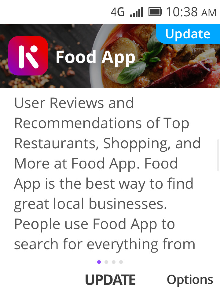
Status tags for app
These tags displays your App's price and enabled states on the Launch page and Product page.






Status tag for website
The tags displays your Website enabled states on the Launch page and Product page.