KaiStore

About
KaiStore is a service channel to showcase your product and allow users to install an app on their phones.
This guide serves as a resource for you and makes sure your app icon, app name, description, and marketing banner are ready for your product page.
Submission Portal
To submit your app, visit the Submission Portal.
The KaiStore team reserves the right to reject your app under the following circumstances:
- The above steps have not been followed.
- The required materials have not been submitted or are incomplete.
- Your app does not meet our quality threshold in areas such as 'Basic function', 'Interaction', 'Stability', as well as 'Compatibility'.
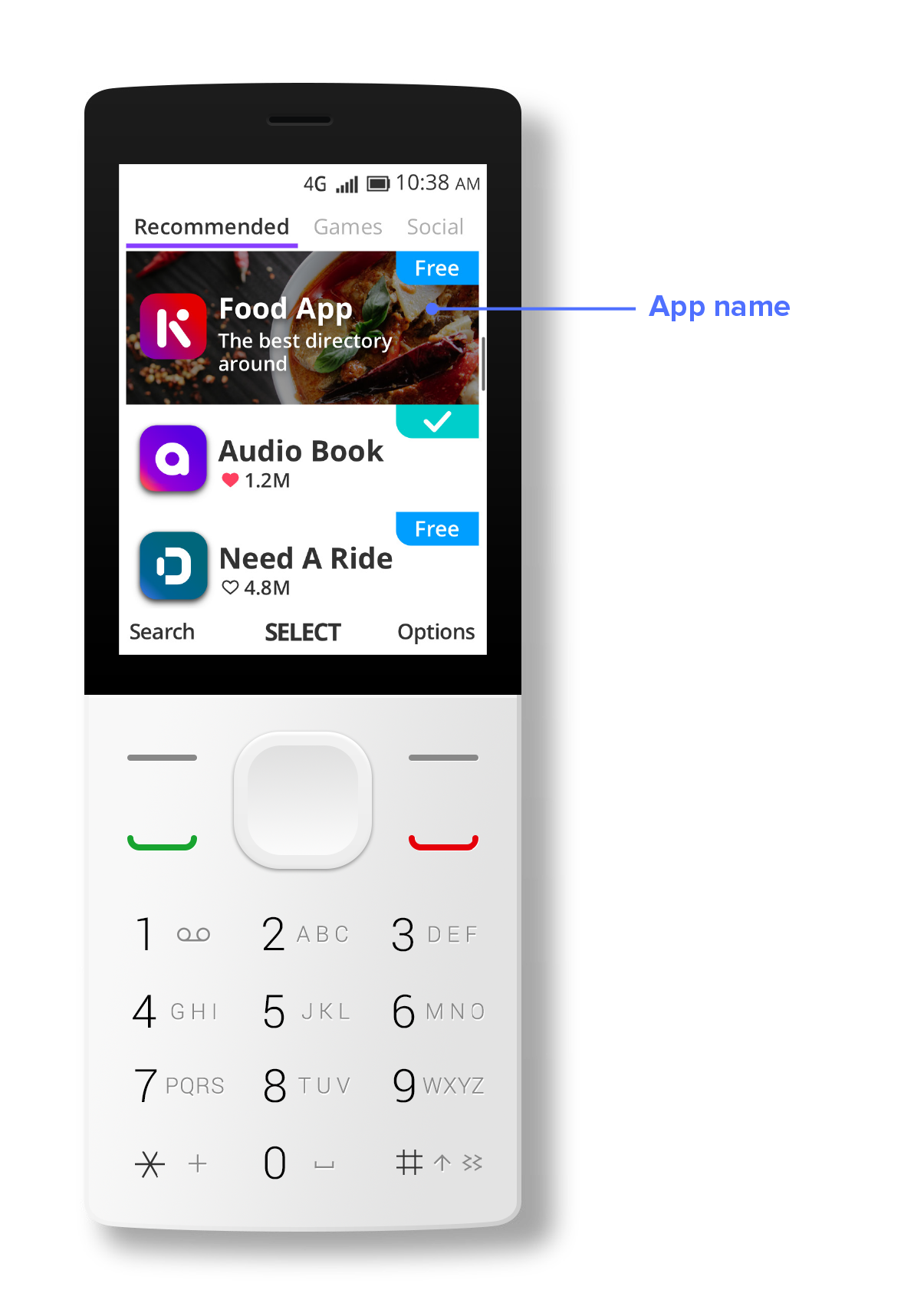
App name
An app name is a name for your product. It plays a crucial role in how users discover it on the KaiStore. Choose a simple, memorable name that is easy to spell and hints at what your app does. Avoid names that use generic terms or are too similar to existing app names.
An app name should not be longer than 20 characters.

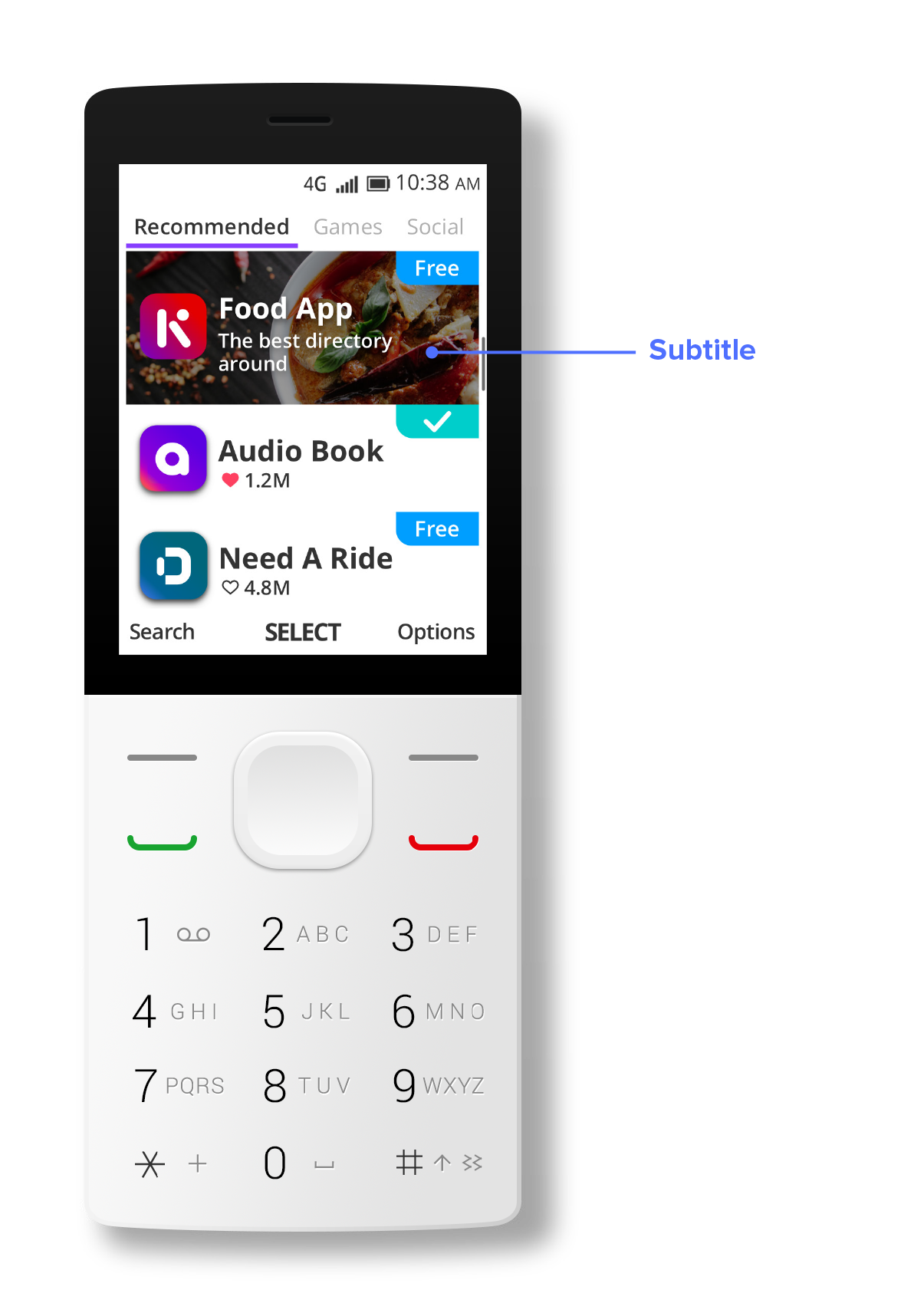
Subtitle
Your app’s subtitle appears below your app name throughout the KaiStore. A subtitle is a short and striking or memorable message, and is intended to summarize your app in a concise phrase. A compelling subtitle can encourage product page views and installs.
The maximum length of a subtitle is 40 characters.

Icon
The app icon (aka. Launcher icon) is the first visual expression of the app, as it directly and effectively communicates the main feature and purpose with the user. Unified graphic elements allow you to create simple, intuitive, and consistent icons that reflect product characteristics and quality. These elements also ensure your app stands out from other ones.
To ensure the icon is legible in all sizes, avoid adding unnecessary visual details.
For more details, please go to Launcher Icon.
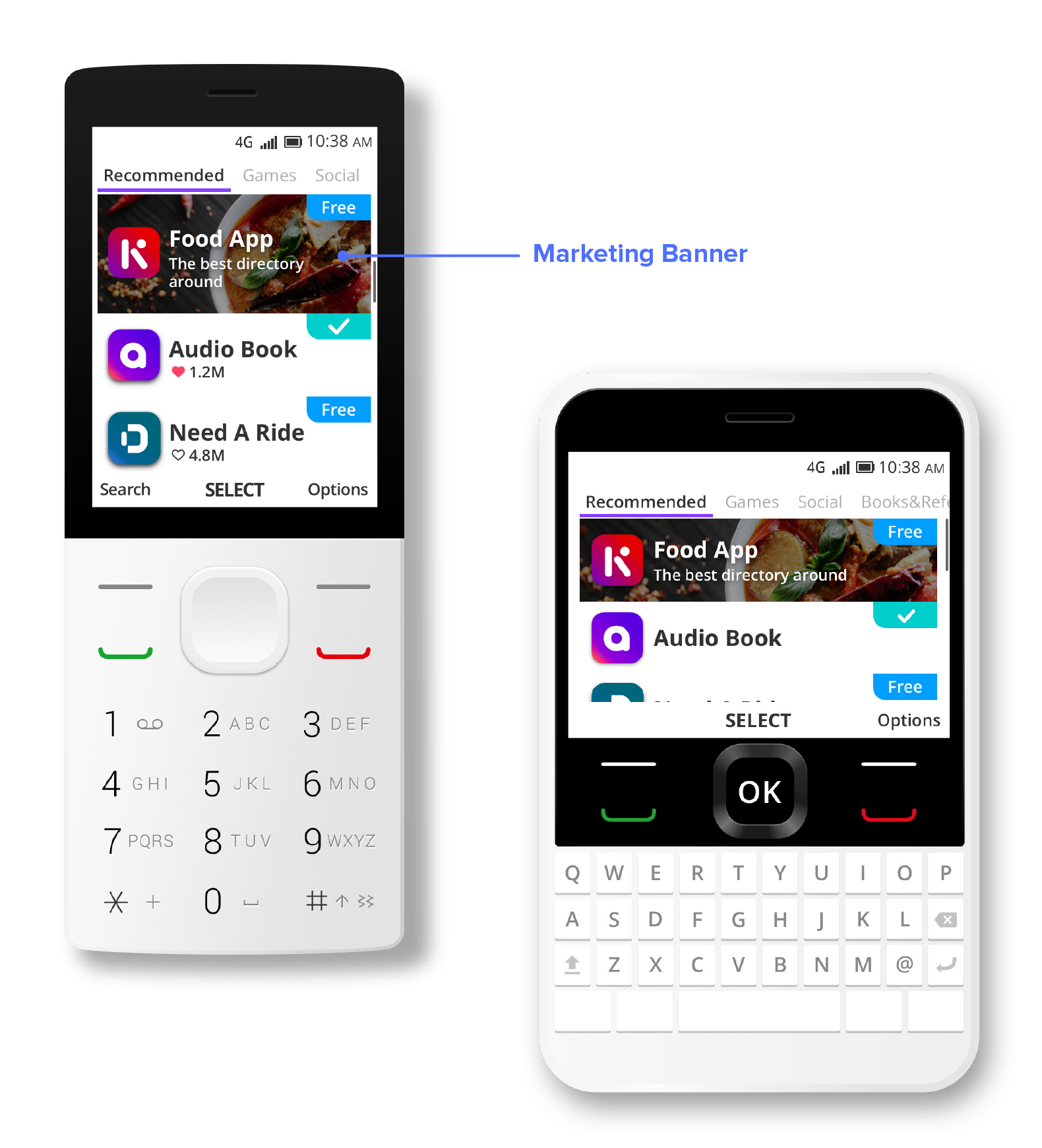
Marketing banner
Your marketing banner is a background image that appears behind the icon, app name, and subtitle. It helps communicate your app’s feature and purpose. Using an attractive image can encourage product page views and attract user attention. The image should be simple and subtle. Remove unnecessary visual details to ensure your icon, app name, and subtitle are legible.
For more information, please go to marketing banner.

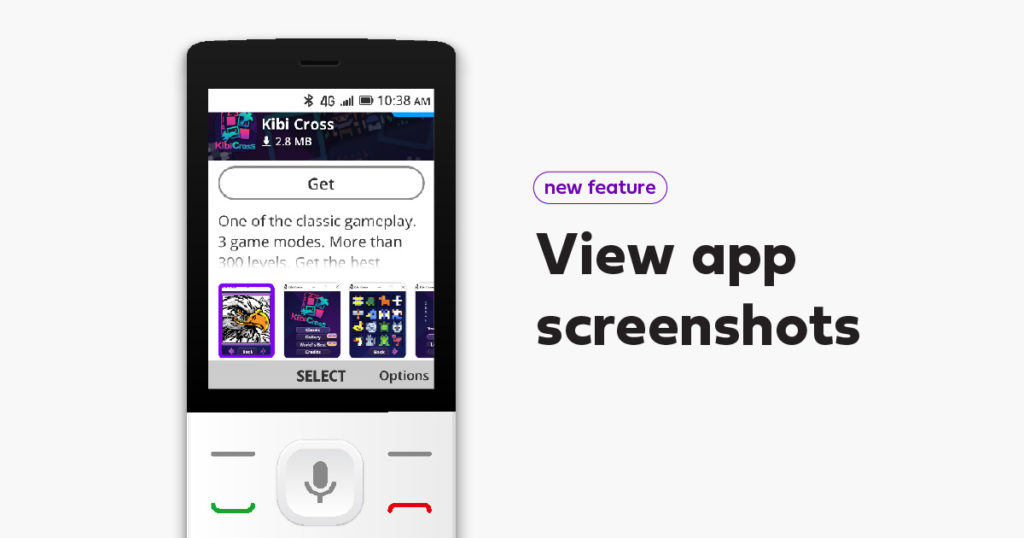
Screenshots
Developers can now add screenshots to their apps in the KaiStore. When users visit an app’s information page, they’ll be able to see what the experience looks like before pressing download. We recommend submitting 3-5 screenshots for your app.
Note: As of now only, Packaged apps have the option to attach screenshots. We are working to extend this to the Hosted app.

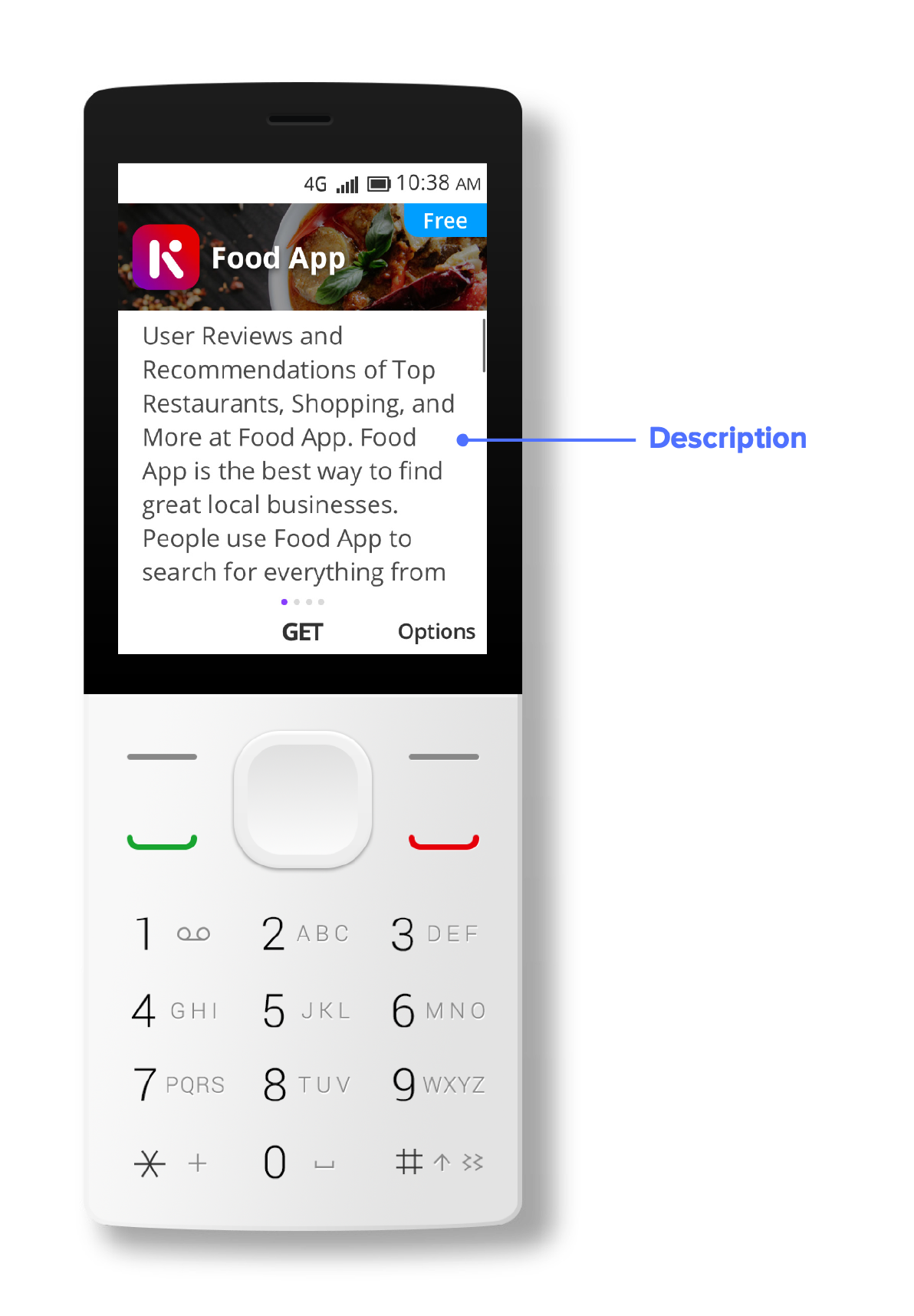
Description
Provide a succinct description that highlights the features and functionality of your app on the Product page. The ideal description is a concise, informative paragraph that introduces your app in a few sentences. Such a description will maximize user engagement.
Don’t add unnecessary keywords to your description in an attempt to improve search results. Also avoid including specific prices in your app description. Pricing is already shown on the product page, and references within the description may not be accurate in all countries and territories.

Category
You can assign one category to your app so that users can find it while browsing the KaiStore. The category you select is particularly important for your app’s discoverability on the KaiStore. This will be the category in which the app appears when users browse the KaiStore. Be sure to select a proper category from the list below that best describes the primary function of your app.
A list of categories for apps
- Games
- Social
- Entertainment
- Utilities
- Sports
- News
- Health
- Lifestyle
- Shopping
- Books & Reference
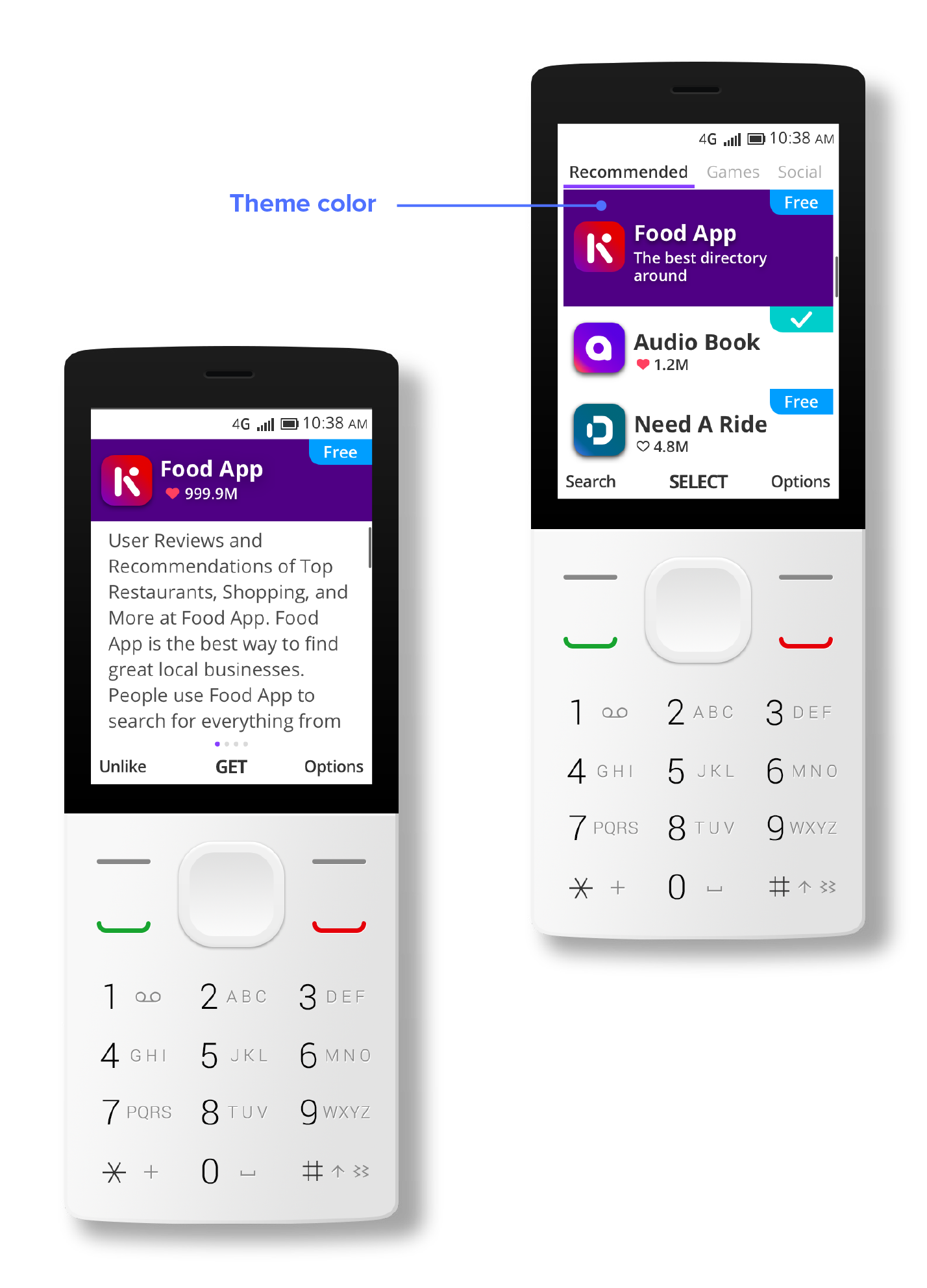
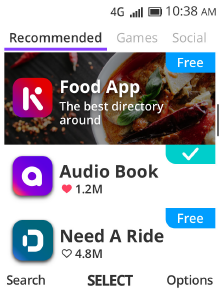
Theme color
The color theme represents the focus color of an app in the All Apps view when the user selects the app.
For more information, please go to marketing banner.

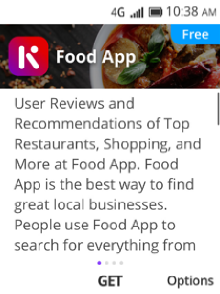
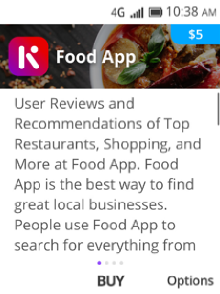
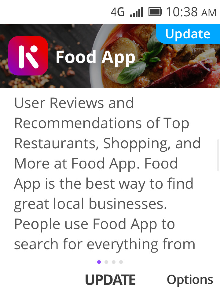
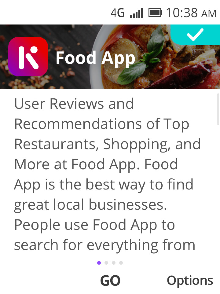
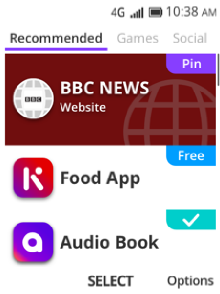
Status tags for app
These tags displays your App's price and enabled states on the Launch page and Product page.






Status tag for website
The tags displays your Website enabled states on the Launch page and Product page.



Submit my app
Thank you for your interest in contributing to the KaiOS platform.
Please have a look at our App Submission and Distribution Agreement which you would accept before you could submit your app.
Currently, we are only accepting apps that are monetized using KaiAds SDK. Most apps on the developer portal are for QA that use KaiAds for monetization. Visit the KaiAds website to learn more.
After you have integrated KaiAds, go through this checklist.
We hope you have read all the documentation on the portal. This will help you understand what is considered a qualified app for KaiOS.
Make sure the name of the app is relevant to the app. You can’t have a generic app name such as wallpaper, ringtone, wallet, phone, etc.
Prepare an app manifest for the required fields. You cannot submit your app without a proper manifest so make sure you read this section carefully.
We test your apps on 512MB as well has 256MB devices. We recommend you to optimize the performance of the apps so that you can reach our global audience. You can learn about improving the performance of your app through this article.
The type of your app in the manifest file.
- PWA app will have PWA permission (no need to declare)
- Package app will have Signed app permission (no need to declare)
If you have any comments for our QA team, you can mention them in "known issues" on the Submission Portal.
You only need to submit two app icons. (56x56 and 112x112)
- Read our UI design guidelines carefully.
Include Subtitles and App Description Page.
- This is the first texts that users will see, having better app descriptions have proved to increase the app downloads.
- Subtitle text limit - 40 characters (including white spaces), Description text limit - 220 characters (including white spaces).
You can test your Submitted Application on any KaiOS phone that has KaiStore available on it.
- Once you have submitted your app on the Submission Portal, click on 'Test Device'.
- Enter the IMEI of your KaiOS device and after 5 minutes you will be able to view your app on the device KaiStore.
Test your app, and if you find any unusual behavior, fix the changes and upload the new version.
Once you have submitted your app, the KaiStore team will review your submission and inform you of the result. If you donʼt hear from us within three weeks, please contact developersupport@kaiostech.com